Merge branch 'dev' into dracula_theme
16
CHANGELOG.md
@ -16,17 +16,29 @@ a flexibility update.
|
|||||||
variables can be modified.)
|
variables can be modified.)
|
||||||
- new: in-page columns disabled/wrapped and wider pages when the window is narrower than 600px
|
- new: in-page columns disabled/wrapped and wider pages when the window is narrower than 600px
|
||||||
for improved responsiveness.
|
for improved responsiveness.
|
||||||
|
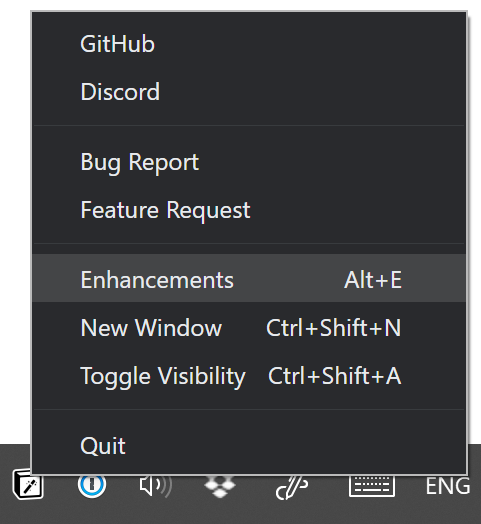
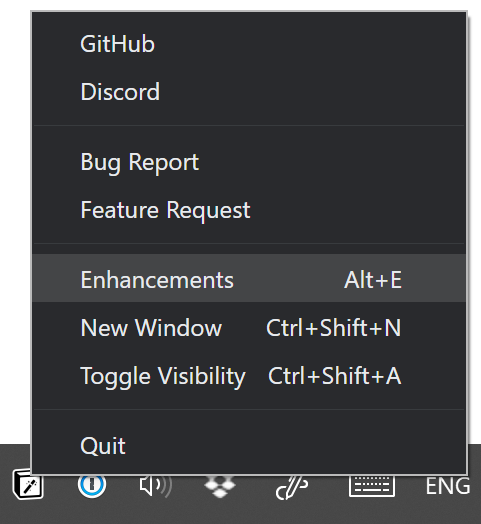
- new: relaunch button in tray menu.
|
||||||
- improved: a core mod option to make transitions snappy/0s.
|
- improved: a core mod option to make transitions snappy/0s.
|
||||||
|
- improved: menu will now respect integrated titlebar setting.
|
||||||
|
- improved: use keyup listeners instead of a globalShortcut for the enhancements menu toggle.
|
||||||
- bugfix: removed messenger emoji set as the provider no longer supports it.
|
- bugfix: removed messenger emoji set as the provider no longer supports it.
|
||||||
- bugfix: remove shadow around light mode board headers
|
- bugfix: remove shadow around light mode board headers
|
||||||
\+ minor text colour fixes for night shift theming.
|
\+ minor text colour fixes for night shift theming.
|
||||||
- bugfix: properly detect/respond to `EACCES` errors.
|
- bugfix: properly detect/respond to `EACCES`/`EBUSY` errors.
|
||||||
- bugfix: night shift checks every interaction,
|
- bugfix: night shift checks every interaction,
|
||||||
will respond to system changes without any manual changes.
|
will respond to system changes without any manual changes.
|
||||||
- bugfix: toc blocks can have text colours.
|
- bugfix: toc blocks can have text colours.
|
||||||
- bugfix: bypass preview extension works with the back/forward keyboard shortcuts.
|
- bugfix: bypass preview extension works with the back/forward keyboard shortcuts.
|
||||||
|
- bugfix: (maybe) fix csp issues under proxy.
|
||||||
|
- bugfix: remove focus mode footer from neutral theme.
|
||||||
|
- bugfix: improvements to the colour theming, particularly to make real- and fake-light/dark
|
||||||
|
modes (as applied by the night shift extension) look consistent.
|
||||||
- tweak: sticky table/list rows.
|
- tweak: sticky table/list rows.
|
||||||
- extension: "material ocean" = an oceanic colour palette.
|
- theme: "material ocean" = an oceanic colour palette.
|
||||||
|
- theme: "dracula" = a theme based on the popular dracula color palette
|
||||||
|
originally by zeno rocha and friends.
|
||||||
|
- extension: "tabs" = have multiple notion pages open in a single window.
|
||||||
|
|
||||||
|
a fork of notion-deb-builder that does generate an app.asar has been created and is once again supported.
|
||||||
|
|
||||||
### v0.9.1 (2020-09-26)
|
### v0.9.1 (2020-09-26)
|
||||||
|
|
||||||
|
|||||||
30
README.md
@ -17,6 +17,8 @@ for support, join the [discord server](https://discord.gg/sFWPXtA).
|
|||||||
- the [official windows/mac releases](https://notion.so/desktop).
|
- the [official windows/mac releases](https://notion.so/desktop).
|
||||||
- the arch linux AUR [notion-app](https://aur.archlinux.org/packages/notion-app/) package.
|
- the arch linux AUR [notion-app](https://aur.archlinux.org/packages/notion-app/) package.
|
||||||
- the linux [notion-app](https://github.com/jaredallard/notion-app) installer.
|
- the linux [notion-app](https://github.com/jaredallard/notion-app) installer.
|
||||||
|
- [@haydn-jones](https://github.com/haydn-jones/)'s fork of the
|
||||||
|
linux [notion-deb-builder](https://github.com/haydn-jones/notion-deb-builder).
|
||||||
|
|
||||||
(it can also be run from the wsl to apply enhancements to the windows app.)
|
(it can also be run from the wsl to apply enhancements to the windows app.)
|
||||||
|
|
||||||
@ -31,10 +33,22 @@ a chrome extension may be coming soon for web client support.
|
|||||||
|
|
||||||
during installation/removal, make sure no notion processes are running! (check your task manager.)
|
during installation/removal, make sure no notion processes are running! (check your task manager.)
|
||||||
|
|
||||||
**win10, macOS**
|
**win10**
|
||||||
|
|
||||||
1. [install node.js](https://nodejs.org/en/download/) (_a computer restart may be required here._)
|
[install node.js](https://nodejs.org/en/download/) (_a computer restart may be required here_),
|
||||||
2. execute `npm i -g notion-enhancer` in the terminal/command prompt.
|
then execute `npm i -g notion-enhancer` in the command prompt.
|
||||||
|
|
||||||
|
**macOS**
|
||||||
|
|
||||||
|
[install node.js](https://nodejs.org/en/download/) (_a computer restart may be required here_),
|
||||||
|
then execute the following lines in the terminal:
|
||||||
|
|
||||||
|
```
|
||||||
|
sudo chmod -R a+wr /usr/local/lib/node_modules
|
||||||
|
sudo chmod -R a+wr /usr/local/bin
|
||||||
|
sudo chmod -R a+wr /Applications/Notion/Contents/Resources
|
||||||
|
npm i -g notion-enhancer
|
||||||
|
```
|
||||||
|
|
||||||
**debian/ubuntu, chromeOS, WSL (to modify the win10 app)**
|
**debian/ubuntu, chromeOS, WSL (to modify the win10 app)**
|
||||||
|
|
||||||
@ -81,6 +95,14 @@ Options:
|
|||||||
-v, --version : display version number
|
-v, --version : display version number
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### faq
|
||||||
|
|
||||||
|
**the themes aren't working?**
|
||||||
|
|
||||||
|
if you pick a dark theme it will only be applied if notion is in dark mode,
|
||||||
|
and if you pick a light theme it will only work if notion is in light mode.
|
||||||
|
do `CMD/CTRL+SHIFT+L` to toggle between them.
|
||||||
|
|
||||||
**is this against notion's terms of service? can i get in trouble for using it?**
|
**is this against notion's terms of service? can i get in trouble for using it?**
|
||||||
|
|
||||||
definitely not! i contacted their support team to check, and the response was awesome:
|
definitely not! i contacted their support team to check, and the response was awesome:
|
||||||
@ -92,7 +114,7 @@ team to take to heart for future improvements."
|
|||||||
## features
|
## features
|
||||||
|
|
||||||
once applied, modules can be configured via the graphical menu, which is opened from
|
once applied, modules can be configured via the graphical menu, which is opened from
|
||||||
the tray/menubar icon or with `ALT+E`.
|
the tray/menubar icon or with `OPTION/ALT+E`.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
@ -88,7 +88,7 @@ module.exports = (store) => {
|
|||||||
]()}</button>`;
|
]()}</button>`;
|
||||||
}
|
}
|
||||||
for (let btn of buttons.insert) {
|
for (let btn of buttons.insert) {
|
||||||
document.querySelector(`.window-button#btn-${btn}`).onclick =
|
buttons.element.querySelector(`.window-button#btn-${btn}`).onclick =
|
||||||
buttons.actions[btn];
|
buttons.actions[btn];
|
||||||
}
|
}
|
||||||
if (store().frameless && !store().tiling_mode && !is_mac) {
|
if (store().frameless && !store().tiling_mode && !is_mac) {
|
||||||
|
|||||||
@ -13,11 +13,18 @@ module.exports = (store, __exports) => {
|
|||||||
notionIpc = require(`${helpers.__notion.replace(
|
notionIpc = require(`${helpers.__notion.replace(
|
||||||
/\\/g,
|
/\\/g,
|
||||||
'/'
|
'/'
|
||||||
)}/app/helpers/notionIpc.js`);
|
)}/app/helpers/notionIpc.js`),
|
||||||
|
{ toKeyEvent } = require('keyboardevent-from-electron-accelerator');
|
||||||
|
|
||||||
// additional hotkeys
|
// additional hotkeys
|
||||||
document.defaultView.addEventListener('keyup', (event) => {
|
document.defaultView.addEventListener('keyup', (event) => {
|
||||||
if (event.code === 'F5') location.reload();
|
if (event.code === 'F5') location.reload();
|
||||||
|
// open menu on hotkey toggle
|
||||||
|
const hotkey = toKeyEvent(store().menu_toggle);
|
||||||
|
let triggered = true;
|
||||||
|
for (let prop in hotkey)
|
||||||
|
if (hotkey[prop] !== event[prop]) triggered = false;
|
||||||
|
if (triggered) electron.ipcRenderer.send('enhancer:open-menu');
|
||||||
});
|
});
|
||||||
|
|
||||||
const attempt_interval = setInterval(enhance, 500);
|
const attempt_interval = setInterval(enhance, 500);
|
||||||
@ -36,13 +43,12 @@ module.exports = (store, __exports) => {
|
|||||||
document.body.classList.add('snappy-transitions');
|
document.body.classList.add('snappy-transitions');
|
||||||
|
|
||||||
// frameless
|
// frameless
|
||||||
if (store().frameless && !store().tiling_mode) {
|
if (store().frameless && !store().tiling_mode && !store().tabs) {
|
||||||
document.body.classList.add('frameless');
|
document.body.classList.add('frameless');
|
||||||
// draggable area
|
// draggable area
|
||||||
const dragarea = helpers.createElement(
|
document
|
||||||
'<div class="window-dragarea"></div>'
|
.querySelector('.notion-topbar')
|
||||||
);
|
.prepend(helpers.createElement('<div class="window-dragarea"></div>'));
|
||||||
document.querySelector('.notion-topbar').prepend(dragarea);
|
|
||||||
document.documentElement.style.setProperty(
|
document.documentElement.style.setProperty(
|
||||||
'--configured--dragarea_height',
|
'--configured--dragarea_height',
|
||||||
`${store().dragarea_height + 2}px`
|
`${store().dragarea_height + 2}px`
|
||||||
@ -50,10 +56,12 @@ module.exports = (store, __exports) => {
|
|||||||
}
|
}
|
||||||
|
|
||||||
// window buttons
|
// window buttons
|
||||||
const buttons = require('./buttons.js')(store);
|
if (!store().tabs) {
|
||||||
document
|
const buttons = require('./buttons.js')(store);
|
||||||
.querySelector('.notion-topbar > div[style*="display: flex"]')
|
document
|
||||||
.appendChild(buttons.element);
|
.querySelector('.notion-topbar > div[style*="display: flex"]')
|
||||||
|
.appendChild(buttons.element);
|
||||||
|
}
|
||||||
document
|
document
|
||||||
.querySelector('.notion-history-back-button')
|
.querySelector('.notion-history-back-button')
|
||||||
.parentElement.nextElementSibling.classList.add(
|
.parentElement.nextElementSibling.classList.add(
|
||||||
@ -68,7 +76,7 @@ module.exports = (store, __exports) => {
|
|||||||
document.querySelector('.notion-app-inner')
|
document.querySelector('.notion-app-inner')
|
||||||
).getPropertyValue(prop);
|
).getPropertyValue(prop);
|
||||||
|
|
||||||
// ctrl+f theming
|
// external theming
|
||||||
document.defaultView.addEventListener('keydown', (event) => {
|
document.defaultView.addEventListener('keydown', (event) => {
|
||||||
if ((event.ctrlKey || event.metaKey) && event.key === 'f') {
|
if ((event.ctrlKey || event.metaKey) && event.key === 'f') {
|
||||||
notionIpc.sendNotionToIndex('search:set-theme', {
|
notionIpc.sendNotionToIndex('search:set-theme', {
|
||||||
@ -97,10 +105,9 @@ module.exports = (store, __exports) => {
|
|||||||
}
|
}
|
||||||
});
|
});
|
||||||
|
|
||||||
// enhancer menu
|
|
||||||
function setThemeVars() {
|
function setThemeVars() {
|
||||||
electron.ipcRenderer.send(
|
electron.ipcRenderer.send(
|
||||||
'enhancer:set-theme-vars',
|
'enhancer:set-menu-theme',
|
||||||
[
|
[
|
||||||
'--theme--main',
|
'--theme--main',
|
||||||
'--theme--sidebar',
|
'--theme--sidebar',
|
||||||
@ -135,40 +142,71 @@ module.exports = (store, __exports) => {
|
|||||||
'--theme--select_red',
|
'--theme--select_red',
|
||||||
'--theme--line_text',
|
'--theme--line_text',
|
||||||
'--theme--line_yellow',
|
'--theme--line_yellow',
|
||||||
|
'--theme--line_yellow-text',
|
||||||
'--theme--line_green',
|
'--theme--line_green',
|
||||||
|
'--theme--line_green-text',
|
||||||
'--theme--line_blue',
|
'--theme--line_blue',
|
||||||
|
'--theme--line_blue-text',
|
||||||
'--theme--line_red',
|
'--theme--line_red',
|
||||||
|
'--theme--line_red-text',
|
||||||
'--theme--code_inline-text',
|
'--theme--code_inline-text',
|
||||||
'--theme--code_inline-background',
|
'--theme--code_inline-background',
|
||||||
].map((rule) => [rule, getStyle(rule)])
|
].map((rule) => [rule, getStyle(rule)])
|
||||||
);
|
);
|
||||||
}
|
if (store().tabs) {
|
||||||
setThemeVars();
|
|
||||||
const theme_observer = new MutationObserver(setThemeVars);
|
|
||||||
theme_observer.observe(document.querySelector('.notion-app-inner'), {
|
|
||||||
attributes: true,
|
|
||||||
});
|
|
||||||
electron.ipcRenderer.on('enhancer:get-theme-vars', setThemeVars);
|
|
||||||
|
|
||||||
const sidebar_observer = new MutationObserver(setSidebarWidth);
|
|
||||||
sidebar_observer.observe(document.querySelector('.notion-sidebar'), {
|
|
||||||
attributes: true,
|
|
||||||
});
|
|
||||||
let sidebar_width;
|
|
||||||
function setSidebarWidth(list) {
|
|
||||||
if (!store().frameless && store().tiling_mode) return;
|
|
||||||
const new_sidebar_width =
|
|
||||||
list[0].target.style.height === 'auto'
|
|
||||||
? '0px'
|
|
||||||
: list[0].target.style.width;
|
|
||||||
if (new_sidebar_width !== sidebar_width) {
|
|
||||||
sidebar_width = new_sidebar_width;
|
|
||||||
electron.ipcRenderer.sendToHost(
|
electron.ipcRenderer.sendToHost(
|
||||||
'enhancer:sidebar-width',
|
'enhancer:set-tab-theme',
|
||||||
sidebar_width
|
[
|
||||||
|
'--theme--main',
|
||||||
|
'--theme--dragarea',
|
||||||
|
'--theme--font_sans',
|
||||||
|
'--theme--table-border',
|
||||||
|
'--theme--interactive_hover',
|
||||||
|
'--theme--interactive_hover-border',
|
||||||
|
'--theme--button_close',
|
||||||
|
'--theme--button_close-fill',
|
||||||
|
'--theme--option_active-background',
|
||||||
|
'--theme--selected',
|
||||||
|
'--theme--text',
|
||||||
|
].map((rule) => [rule, getStyle(rule)])
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
setSidebarWidth([{ target: document.querySelector('.notion-sidebar') }]);
|
setThemeVars();
|
||||||
|
new MutationObserver(setThemeVars).observe(
|
||||||
|
document.querySelector('.notion-app-inner'),
|
||||||
|
{ attributes: true }
|
||||||
|
);
|
||||||
|
electron.ipcRenderer.on('enhancer:get-menu-theme', setThemeVars);
|
||||||
|
|
||||||
|
if (store().tabs) {
|
||||||
|
let tab_title = '';
|
||||||
|
__electronApi.setWindowTitle = (title) => {
|
||||||
|
if (tab_title !== title) {
|
||||||
|
tab_title = title;
|
||||||
|
electron.ipcRenderer.sendToHost('enhancer:set-tab-title', title);
|
||||||
|
}
|
||||||
|
};
|
||||||
|
} else if (store().frameless && !store().tiling_mode) {
|
||||||
|
let sidebar_width;
|
||||||
|
function setSidebarWidth(list) {
|
||||||
|
const new_sidebar_width =
|
||||||
|
list[0].target.style.height === 'auto'
|
||||||
|
? '0px'
|
||||||
|
: list[0].target.style.width;
|
||||||
|
if (new_sidebar_width !== sidebar_width) {
|
||||||
|
sidebar_width = new_sidebar_width;
|
||||||
|
electron.ipcRenderer.sendToHost(
|
||||||
|
'enhancer:sidebar-width',
|
||||||
|
sidebar_width
|
||||||
|
);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
new MutationObserver(setSidebarWidth).observe(
|
||||||
|
document.querySelector('.notion-sidebar'),
|
||||||
|
{ attributes: true }
|
||||||
|
);
|
||||||
|
setSidebarWidth([{ target: document.querySelector('.notion-sidebar') }]);
|
||||||
|
}
|
||||||
}
|
}
|
||||||
};
|
};
|
||||||
|
|||||||
@ -52,6 +52,18 @@ module.exports = (store, __exports) => {
|
|||||||
},
|
},
|
||||||
...rect,
|
...rect,
|
||||||
});
|
});
|
||||||
|
electron.session
|
||||||
|
.fromPartition('persist:notion')
|
||||||
|
.webRequest.onHeadersReceived((details, callback) => {
|
||||||
|
callback({
|
||||||
|
responseHeaders: {
|
||||||
|
...details.responseHeaders,
|
||||||
|
'Content-Security-Policy': [
|
||||||
|
"script-src 'self' 'unsafe-inline' 'unsafe-eval' enhancement: https://gist.github.com https://apis.google.com https://api.amplitude.com https://widget.intercom.io https://js.intercomcdn.com https://logs-01.loggly.com https://cdn.segment.com https://analytics.pgncs.notion.so https://checkout.stripe.com https://embed.typeform.com https://admin.typeform.com https://platform.twitter.com https://cdn.syndication.twimg.com; connect-src 'self' https://msgstore.www.notion.so wss://msgstore.www.notion.so https://notion-emojis.s3-us-west-2.amazonaws.com https://s3-us-west-2.amazonaws.com https://s3.us-west-2.amazonaws.com https://notion-production-snapshots-2.s3.us-west-2.amazonaws.com https: http: https://api.amplitude.com https://api.embed.ly https://js.intercomcdn.com https://api-iam.intercom.io wss://nexus-websocket-a.intercom.io https://logs-01.loggly.com https://api.segment.io https://api.pgncs.notion.so https://checkout.stripe.com https://cdn.contentful.com https://preview.contentful.com https://images.ctfassets.net https://api.unsplash.com https://boards-api.greenhouse.io; font-src 'self' data: https://cdnjs.cloudflare.com https://js.intercomcdn.com; img-src 'self' data: blob: https: https://platform.twitter.com https://syndication.twitter.com https://pbs.twimg.com https://ton.twimg.com; style-src 'self' 'unsafe-inline' enhancement: https://cdnjs.cloudflare.com https://github.githubassets.com https://platform.twitter.com https://ton.twimg.com; frame-src https: http:; media-src https: http:",
|
||||||
|
],
|
||||||
|
},
|
||||||
|
});
|
||||||
|
});
|
||||||
window.once('ready-to-show', function () {
|
window.once('ready-to-show', function () {
|
||||||
if (
|
if (
|
||||||
!store().openhidden ||
|
!store().openhidden ||
|
||||||
|
|||||||
@ -50,11 +50,11 @@ body:not([style]) > * {
|
|||||||
body:not([style])::after {
|
body:not([style])::after {
|
||||||
content: '';
|
content: '';
|
||||||
position: absolute;
|
position: absolute;
|
||||||
left: 44vw;
|
left: calc(50% - 13px);
|
||||||
top: calc(50% - 7.5vw);
|
top: calc(50% + 10px);
|
||||||
width: 10vw;
|
width: 18px;
|
||||||
height: 10vw;
|
height: 18px;
|
||||||
border: 4px solid rgb(34, 34, 34);
|
border: 4px solid rgb(34, 34, 34, 0.5);
|
||||||
border-top-color: transparent;
|
border-top-color: transparent;
|
||||||
border-radius: 50%;
|
border-radius: 50%;
|
||||||
animation: spin 0.8s linear infinite;
|
animation: spin 0.8s linear infinite;
|
||||||
@ -93,7 +93,7 @@ s {
|
|||||||
|
|
||||||
/* titlebar */
|
/* titlebar */
|
||||||
|
|
||||||
#menu-titlebar::before {
|
#titlebar::before {
|
||||||
content: '';
|
content: '';
|
||||||
position: absolute;
|
position: absolute;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
@ -103,20 +103,18 @@ s {
|
|||||||
height: 2px;
|
height: 2px;
|
||||||
}
|
}
|
||||||
|
|
||||||
#menu-titlebar {
|
#titlebar {
|
||||||
display: flex;
|
display: flex;
|
||||||
-webkit-app-region: drag;
|
-webkit-app-region: drag;
|
||||||
}
|
|
||||||
#menu-titlebar button {
|
|
||||||
-webkit-app-region: no-drag;
|
|
||||||
}
|
|
||||||
#menu-titlebar {
|
|
||||||
background: var(--theme--dragarea);
|
background: var(--theme--dragarea);
|
||||||
}
|
}
|
||||||
#menu-titlebar > .window-buttons-area {
|
#titlebar button {
|
||||||
|
-webkit-app-region: no-drag;
|
||||||
|
}
|
||||||
|
#titlebar .window-buttons-area {
|
||||||
margin: 0.4em 0.4em 0.4em auto;
|
margin: 0.4em 0.4em 0.4em auto;
|
||||||
}
|
}
|
||||||
#menu-titlebar > .window-buttons-area:empty {
|
#titlebar .window-buttons-area:empty {
|
||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -148,6 +146,7 @@ s {
|
|||||||
color: var(--theme--select_red);
|
color: var(--theme--select_red);
|
||||||
}
|
}
|
||||||
#alerts .error {
|
#alerts .error {
|
||||||
|
color: var(--theme--line_red-text);
|
||||||
background: var(--theme--line_red);
|
background: var(--theme--line_red);
|
||||||
border-color: var(--theme--select_red);
|
border-color: var(--theme--select_red);
|
||||||
}
|
}
|
||||||
@ -155,6 +154,7 @@ s {
|
|||||||
color: var(--theme--select_yellow);
|
color: var(--theme--select_yellow);
|
||||||
}
|
}
|
||||||
#alerts .warning {
|
#alerts .warning {
|
||||||
|
color: var(--theme--line_yellow-text);
|
||||||
background: var(--theme--line_yellow);
|
background: var(--theme--line_yellow);
|
||||||
border-color: var(--theme--select_yellow);
|
border-color: var(--theme--select_yellow);
|
||||||
}
|
}
|
||||||
@ -162,6 +162,7 @@ s {
|
|||||||
color: var(--theme--select_blue);
|
color: var(--theme--select_blue);
|
||||||
}
|
}
|
||||||
#alerts .info {
|
#alerts .info {
|
||||||
|
color: var(--theme--line_blue-text);
|
||||||
background: var(--theme--line_blue);
|
background: var(--theme--line_blue);
|
||||||
border-color: var(--theme--select_blue);
|
border-color: var(--theme--select_blue);
|
||||||
}
|
}
|
||||||
@ -170,6 +171,7 @@ s {
|
|||||||
color: var(--theme--select_green);
|
color: var(--theme--select_green);
|
||||||
}
|
}
|
||||||
#alerts .success {
|
#alerts .success {
|
||||||
|
color: var(--theme--line_green-text);
|
||||||
background: var(--theme--line_green);
|
background: var(--theme--line_green);
|
||||||
border-color: var(--theme--select_green);
|
border-color: var(--theme--select_green);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -11,6 +11,7 @@
|
|||||||
.smooth-scrollbars ::-webkit-scrollbar {
|
.smooth-scrollbars ::-webkit-scrollbar {
|
||||||
width: 8px; /* vertical */
|
width: 8px; /* vertical */
|
||||||
height: 8px; /* horizontal */
|
height: 8px; /* horizontal */
|
||||||
|
-webkit-app-region: no-drag;
|
||||||
}
|
}
|
||||||
.smooth-scrollbars ::-webkit-scrollbar-corner {
|
.smooth-scrollbars ::-webkit-scrollbar-corner {
|
||||||
background-color: transparent; /* overlap */
|
background-color: transparent; /* overlap */
|
||||||
|
|||||||
178
mods/core/css/tabs.css
Normal file
@ -0,0 +1,178 @@
|
|||||||
|
/*
|
||||||
|
* notion-enhancer
|
||||||
|
* (c) 2020 dragonwocky <thedragonring.bod@gmail.com> (https://dragonwocky.me/)
|
||||||
|
* under the MIT license
|
||||||
|
*/
|
||||||
|
|
||||||
|
@import './buttons.css';
|
||||||
|
|
||||||
|
* {
|
||||||
|
box-sizing: border-box;
|
||||||
|
word-break: break-word;
|
||||||
|
text-decoration: none;
|
||||||
|
text-size-adjust: 100%;
|
||||||
|
font-family: var(--theme--font_sans) !important;
|
||||||
|
outline-color: var(--theme--table-border);
|
||||||
|
}
|
||||||
|
|
||||||
|
@keyframes spin {
|
||||||
|
from {
|
||||||
|
transform: rotate(0deg);
|
||||||
|
}
|
||||||
|
to {
|
||||||
|
transform: rotate(360deg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@keyframes tabSlideIn {
|
||||||
|
from {
|
||||||
|
width: 0;
|
||||||
|
}
|
||||||
|
to {
|
||||||
|
width: 8.5em;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
body:not([style*='--theme']):not(.error) > * {
|
||||||
|
opacity: 0;
|
||||||
|
}
|
||||||
|
body:not([style*='--theme']):not(.error)::after {
|
||||||
|
content: '';
|
||||||
|
position: absolute;
|
||||||
|
left: calc(50% - 15px);
|
||||||
|
top: calc(50% + 10px);
|
||||||
|
width: 18px;
|
||||||
|
height: 18px;
|
||||||
|
border: 4px solid rgb(34, 34, 34, 0.5);
|
||||||
|
border-top-color: transparent;
|
||||||
|
border-radius: 50%;
|
||||||
|
animation: spin 0.8s linear infinite;
|
||||||
|
}
|
||||||
|
body[style*='--theme']::after {
|
||||||
|
z-index: 1;
|
||||||
|
content: '';
|
||||||
|
position: absolute;
|
||||||
|
left: calc(50% - 15px);
|
||||||
|
top: calc(50% + 10px);
|
||||||
|
width: 18px;
|
||||||
|
height: 18px;
|
||||||
|
opacity: 0.5;
|
||||||
|
border: 4px solid var(--theme--text);
|
||||||
|
border-top-color: transparent;
|
||||||
|
border-radius: 50%;
|
||||||
|
animation: spin 0.8s linear infinite;
|
||||||
|
}
|
||||||
|
|
||||||
|
html,
|
||||||
|
body,
|
||||||
|
#root {
|
||||||
|
background: var(--theme--main) !important;
|
||||||
|
position: relative;
|
||||||
|
height: 100%;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
#root {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
}
|
||||||
|
|
||||||
|
#titlebar::before {
|
||||||
|
content: '';
|
||||||
|
position: absolute;
|
||||||
|
width: 100%;
|
||||||
|
-webkit-app-region: no-drag;
|
||||||
|
top: 0;
|
||||||
|
left: 0;
|
||||||
|
height: 2px;
|
||||||
|
}
|
||||||
|
#titlebar {
|
||||||
|
display: flex;
|
||||||
|
flex-shrink: 1;
|
||||||
|
user-select: none;
|
||||||
|
-webkit-app-region: drag;
|
||||||
|
background: var(--theme--dragarea);
|
||||||
|
}
|
||||||
|
#titlebar button {
|
||||||
|
color: var(--theme--text);
|
||||||
|
-webkit-app-region: no-drag;
|
||||||
|
border: none;
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
#titlebar .window-buttons-area {
|
||||||
|
margin: 0.5em 0.55em 0.5em auto;
|
||||||
|
}
|
||||||
|
#titlebar .window-buttons-area:empty {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#open-enhancer-menu::before {
|
||||||
|
content: '';
|
||||||
|
height: 1.25em;
|
||||||
|
width: 1.25em;
|
||||||
|
display: inline-block;
|
||||||
|
margin: auto 1em -0.25em 1em;
|
||||||
|
background-size: contain;
|
||||||
|
background-image: url('enhancement://core/icons/mac+linux.png');
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
}
|
||||||
|
#tabs {
|
||||||
|
margin-top: auto;
|
||||||
|
}
|
||||||
|
#tabs .tab {
|
||||||
|
display: inline-flex;
|
||||||
|
background: var(--theme--main);
|
||||||
|
border: none;
|
||||||
|
font-size: 1.15em;
|
||||||
|
padding: 0.2em 0.4em;
|
||||||
|
text-align: left;
|
||||||
|
border-bottom: 4px solid var(--theme--table-border);
|
||||||
|
opacity: 0.8;
|
||||||
|
}
|
||||||
|
#tabs .tab:first-child {
|
||||||
|
margin-top: 0.5em;
|
||||||
|
}
|
||||||
|
#tabs .tab:not(.new) span:not(.close) {
|
||||||
|
width: 8.5em;
|
||||||
|
white-space: nowrap;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
}
|
||||||
|
#tabs .tab.slideIn span:not(.close) {
|
||||||
|
animation: tabSlideIn 100ms ease-in-out;
|
||||||
|
}
|
||||||
|
#tabs .tab .close {
|
||||||
|
padding: 0 0.35em 0.1em 0.3em;
|
||||||
|
margin-left: auto;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
#tabs .tab.current {
|
||||||
|
opacity: 1;
|
||||||
|
background: var(--theme--selected);
|
||||||
|
border-bottom: 4px solid var(--theme--option_active-background);
|
||||||
|
}
|
||||||
|
#tabs .tab.new {
|
||||||
|
background: none;
|
||||||
|
border: none;
|
||||||
|
margin-left: -0.1em;
|
||||||
|
}
|
||||||
|
#tabs .tab.new span {
|
||||||
|
padding: 0 0.35em 0.1em 0.3em;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
#tabs .tab:hover {
|
||||||
|
opacity: 1;
|
||||||
|
}
|
||||||
|
#tabs .tab .close:hover,
|
||||||
|
#tabs .tab.new span:hover {
|
||||||
|
background: var(--theme--table-border);
|
||||||
|
border-radius: 5px;
|
||||||
|
}
|
||||||
|
#tabs .tab.dragged-over {
|
||||||
|
box-shadow: inset 4px 0 0 0 var(--theme--selected);
|
||||||
|
}
|
||||||
|
|
||||||
|
.notion {
|
||||||
|
z-index: 2;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
@ -9,20 +9,25 @@
|
|||||||
|
|
||||||
/** app **/
|
/** app **/
|
||||||
|
|
||||||
|
.notion-body,
|
||||||
|
.notion-body.dark [style*='background: rgb(47, 52, 55)'],
|
||||||
|
.notion-body.dark [style*='background-color: rgb(47, 52, 55)'],
|
||||||
|
.notion-body:not(.dark)
|
||||||
|
.notion-light-theme
|
||||||
|
[style*='background: white']:not(.notion-help-button),
|
||||||
|
.notion-body:not(.dark)
|
||||||
|
.notion-dark-theme
|
||||||
|
[style*='background: white']:not(.notion-help-button):not([style*='box-shadow: rgba(15, 15, 15, 0.05) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 3px 6px, rgba(15, 15, 15, 0.2) 0px 9px 24px;']),
|
||||||
|
.notion-body:not(.dark) [style*='background-color: white'] {
|
||||||
|
background: var(--theme--main) !important;
|
||||||
|
}
|
||||||
|
.notion-sidebar > div,
|
||||||
.notion-body.dark [style*='background: rgb(55, 60, 63)'],
|
.notion-body.dark [style*='background: rgb(55, 60, 63)'],
|
||||||
.notion-body.dark [style*='background: rgb(120, 123, 123)'],
|
.notion-body.dark [style*='background: rgb(120, 123, 123)'],
|
||||||
.notion-body:not(.dark) [style*='background: rgb(247, 246, 243)'],
|
.notion-body:not(.dark) [style*='background: rgb(247, 246, 243)'],
|
||||||
.notion-body:not(.dark) [style*='background: rgb(223, 223, 222)'] {
|
.notion-body:not(.dark) [style*='background: rgb(223, 223, 222)'] {
|
||||||
background: var(--theme--sidebar) !important;
|
background: var(--theme--sidebar) !important;
|
||||||
}
|
}
|
||||||
.notion-body,
|
|
||||||
.notion-body.dark [style*='background: rgb(47, 52, 55)'],
|
|
||||||
.notion-body.dark [style*='background-color: rgb(47, 52, 55)'],
|
|
||||||
.notion-body:not(.dark)
|
|
||||||
[style*='background: white']:not(.notion-help-button):not([style*='box-shadow: rgba(15, 15, 15, 0.05) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 3px 6px, rgba(15, 15, 15, 0.2) 0px 9px 24px;']),
|
|
||||||
.notion-body:not(.dark) [style*='background-color: white'] {
|
|
||||||
background: var(--theme--main) !important;
|
|
||||||
}
|
|
||||||
[style*='background: rgba(15, 15, 15, 0.6)'] {
|
[style*='background: rgba(15, 15, 15, 0.6)'] {
|
||||||
background: var(--theme--overlay) !important;
|
background: var(--theme--overlay) !important;
|
||||||
}
|
}
|
||||||
@ -147,7 +152,8 @@
|
|||||||
[style*='SFMono-Regular'] {
|
[style*='SFMono-Regular'] {
|
||||||
font-family: var(--theme--font_code) !important;
|
font-family: var(--theme--font_code) !important;
|
||||||
}
|
}
|
||||||
.notion-frame .notion-page-block div[placeholder='Untitled'] {
|
.notion-frame .notion-page-block div[placeholder='Untitled'],
|
||||||
|
.notion-overlay-container .notion-page-block div[placeholder='Untitled']{
|
||||||
font-size: calc(
|
font-size: calc(
|
||||||
var(--theme--font_body-size) * (var(--theme--font_heading1-size) / 1em)
|
var(--theme--font_body-size) * (var(--theme--font_heading1-size) / 1em)
|
||||||
) !important;
|
) !important;
|
||||||
@ -167,15 +173,16 @@
|
|||||||
var(--theme--font_body-size) * (var(--theme--font_heading3-size) / 1em)
|
var(--theme--font_body-size) * (var(--theme--font_heading3-size) / 1em)
|
||||||
) !important;
|
) !important;
|
||||||
}
|
}
|
||||||
.notion-frame .notion-scroller.vertical.horizontal [style*='font-size: 14px'] {
|
.notion-frame .notion-scroller.vertical.horizontal [style*='font-size: 14px'],
|
||||||
|
.notion-overlay-container .notion-scroller.vertical [style*='font-size: 14px']{
|
||||||
font-size: var(--theme--font_label-size) !important;
|
font-size: var(--theme--font_label-size) !important;
|
||||||
}
|
}
|
||||||
.notion-frame .notion-scroller.vertical.horizontal .notion-page-content {
|
.notion-frame .notion-scroller.vertical.horizontal .notion-page-content,
|
||||||
|
.notion-overlay-container .notion-scroller.vertical .notion-page-content {
|
||||||
font-size: var(--theme--font_body-size) !important;
|
font-size: var(--theme--font_body-size) !important;
|
||||||
}
|
}
|
||||||
.notion-frame
|
.notion-frame .notion-scroller.vertical.horizontal .notion-page-content[style*='font-size: 14px'],
|
||||||
.notion-scroller.vertical.horizontal
|
.notion-overlay-container .notion-scroller.vertical .notion-page-content[style*='font-size: 14px'] {
|
||||||
.notion-page-content[style*='font-size: 14px'] {
|
|
||||||
font-size: var(--theme--font_body-size_small) !important;
|
font-size: var(--theme--font_body-size_small) !important;
|
||||||
}
|
}
|
||||||
.notion-code-block [placeholder=' '] {
|
.notion-code-block [placeholder=' '] {
|
||||||
@ -195,7 +202,8 @@
|
|||||||
> a[style*='background: white'],
|
> a[style*='background: white'],
|
||||||
.notion-body:not(.dark) [style*='background: rgb(247, 246, 243)'],
|
.notion-body:not(.dark) [style*='background: rgb(247, 246, 243)'],
|
||||||
.notion-body:not(.dark)
|
.notion-body:not(.dark)
|
||||||
[style*='box-shadow: rgba(15, 15, 15, 0.05) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 3px 6px, rgba(15, 15, 15, 0.2) 0px 9px 24px;'] {
|
.notion-dark-theme
|
||||||
|
[style*='background: white'][style*='box-shadow: rgba(15, 15, 15, 0.05) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 3px 6px, rgba(15, 15, 15, 0.2) 0px 9px 24px;'] {
|
||||||
background: var(--theme--card) !important;
|
background: var(--theme--card) !important;
|
||||||
}
|
}
|
||||||
.notion-body.dark
|
.notion-body.dark
|
||||||
@ -206,19 +214,36 @@
|
|||||||
[style*='background: rgba(55, 53, 47, 0.024)'] {
|
[style*='background: rgba(55, 53, 47, 0.024)'] {
|
||||||
background: var(--theme--gallery) !important;
|
background: var(--theme--gallery) !important;
|
||||||
}
|
}
|
||||||
|
.notion-body.dark .notion-scroller > [style*='rgb(55, 60, 63)'],
|
||||||
|
.notion-body:not(.dark) [style*='background: rgba(242, 241, 238, 0.6)'] {
|
||||||
|
background: var(--theme--select_input) !important;
|
||||||
|
}
|
||||||
|
|
||||||
.notion-body.dark
|
.notion-body.dark
|
||||||
[style*='box-shadow: rgba(15, 15, 15, 0.2) 0px 0px 0px 1px, rgba(15, 15, 15, 0.2) 0px 2px 4px'],
|
[style*='box-shadow: rgba(255, 255, 255, 0.14) 0px -1px inset;'],
|
||||||
.notion-body:not(.dark)
|
.notion-body:not(.dark)
|
||||||
.notion-dark-theme
|
[style*='box-shadow: rgba(55, 53, 47, 0.16) 0px -1px 0px inset'] {
|
||||||
[style*='box-shadow: white -3px 0px 0px'] {
|
box-shadow: rgba(55, 53, 47, 0.16) 0px -1px inset !important;
|
||||||
box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px,
|
}
|
||||||
rgba(15, 15, 15, 0.1) 0px 2px 4px !important;
|
|
||||||
|
.notion-body.dark [style*='box-shadow: rgba(255, 255, 255, 0.07) 0px 1px 0px'],
|
||||||
|
.notion-body:not(.dark)
|
||||||
|
[style*='box-shadow: rgba(55, 53, 47, 0.09) 0px 1px 0px'] {
|
||||||
|
box-shadow: var(--theme--ui-border) 0px 1px 0px !important;
|
||||||
|
}
|
||||||
|
.notion-body.dark
|
||||||
|
[style*='box-shadow: rgba(255, 255, 255, 0.14) 0px 1px 0px inset'],
|
||||||
|
.notion-body:not(.dark)
|
||||||
|
[style*='box-shadow: rgba(55, 53, 47, 0.16) 0px 1px 0px inset'] {
|
||||||
|
box-shadow: var(--theme--table-border) 0px 1px 0px inset !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.notion-body.dark [style*='box-shadow: rgb(47, 52, 55) -3px 0px 0px'] {
|
.notion-body.dark [style*='box-shadow: rgb(47, 52, 55) -3px 0px 0px'] {
|
||||||
box-shadow: var(--theme--main) -3px 0px 0px !important;
|
box-shadow: var(--theme--main) -3px 0px 0px !important;
|
||||||
}
|
}
|
||||||
|
.notion-body:not(.dark) [style*='box-shadow: white -3px 0px 0px;'] {
|
||||||
|
box-shadow: none !important;
|
||||||
|
}
|
||||||
.notion-body.dark
|
.notion-body.dark
|
||||||
[style*='box-shadow: rgb(47, 52, 55) -3px 0px 0px, rgba(255, 255, 255, 0.14) 0px 1px 0px'],
|
[style*='box-shadow: rgb(47, 52, 55) -3px 0px 0px, rgba(255, 255, 255, 0.14) 0px 1px 0px'],
|
||||||
.notion-body:not(.dark)
|
.notion-body:not(.dark)
|
||||||
@ -226,7 +251,7 @@
|
|||||||
.notion-body:not(.dark)
|
.notion-body:not(.dark)
|
||||||
[style*='box-shadow: rgba(255, 255, 255, 0.07) 0px -1px 0px'] {
|
[style*='box-shadow: rgba(255, 255, 255, 0.07) 0px -1px 0px'] {
|
||||||
box-shadow: var(--theme--main) -3px 0px 0px,
|
box-shadow: var(--theme--main) -3px 0px 0px,
|
||||||
var(--theme--table-border) 0px 1px 0px !important;
|
var(--theme--ui-border) 0px 1px 0px !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.notion-body.dark [style*='border-top: 1px solid rgba(255, 255, 255,'],
|
.notion-body.dark [style*='border-top: 1px solid rgba(255, 255, 255,'],
|
||||||
@ -254,7 +279,7 @@
|
|||||||
.notion-body.dark [style*='box-shadow: rgba(55, 53, 47, 0.09) 0px -1px 0px'],
|
.notion-body.dark [style*='box-shadow: rgba(55, 53, 47, 0.09) 0px -1px 0px'],
|
||||||
.notion-body:not(.dark)
|
.notion-body:not(.dark)
|
||||||
[style*='box-shadow: rgba(55, 53, 47, 0.09) 0px -1px 0px'] {
|
[style*='box-shadow: rgba(55, 53, 47, 0.09) 0px -1px 0px'] {
|
||||||
box-shadow: var(--theme--table-border) 0px -1px 0px !important;
|
box-shadow: var(--theme--ui-border) 0px -1px 0px !important;
|
||||||
}
|
}
|
||||||
.notion-body.dark [style*='border-left: 1px solid rgba(255, 255, 255,'],
|
.notion-body.dark [style*='border-left: 1px solid rgba(255, 255, 255,'],
|
||||||
.notion-body.dark
|
.notion-body.dark
|
||||||
@ -263,12 +288,6 @@
|
|||||||
.notion-body:not(.dark) [style*='border-left: 1px solid rgba(55, 53, 47,'] {
|
.notion-body:not(.dark) [style*='border-left: 1px solid rgba(55, 53, 47,'] {
|
||||||
border-left: 1px solid var(--theme--table-border) !important;
|
border-left: 1px solid var(--theme--table-border) !important;
|
||||||
}
|
}
|
||||||
.notion-body.dark
|
|
||||||
[style*='box-shadow: rgba(255, 255, 255, 0.14) 0px 1px 0px inset'],
|
|
||||||
.notion-body:not(.dark)
|
|
||||||
[style*='box-shadow: rgba(55, 53, 47, 0.16) 0px 1px 0px inset'] {
|
|
||||||
box-shadow: var(--theme--table-border) 0px 1px 0px inset !important;
|
|
||||||
}
|
|
||||||
.notion-body.dark
|
.notion-body.dark
|
||||||
[style*='box-shadow: rgba(255, 255, 255, 0.14) 1px 0px 0px inset'],
|
[style*='box-shadow: rgba(255, 255, 255, 0.14) 1px 0px 0px inset'],
|
||||||
.notion-body:not(.dark)
|
.notion-body:not(.dark)
|
||||||
@ -296,6 +315,7 @@
|
|||||||
.notion-body.dark [style*='background: rgb(71, 76, 80)'],
|
.notion-body.dark [style*='background: rgb(71, 76, 80)'],
|
||||||
.notion-body.dark [style*='background: rgb(80, 85, 88)'],
|
.notion-body.dark [style*='background: rgb(80, 85, 88)'],
|
||||||
.notion-body.dark [style*='background: rgb(98, 102, 104)'],
|
.notion-body.dark [style*='background: rgb(98, 102, 104)'],
|
||||||
|
.notion-body.dark [style*='height: 1px; background: rgba(255, 255, 255, 0.07)'],
|
||||||
.notion-body:not(.dark) [style*='background: rgba(55, 53, 47,'],
|
.notion-body:not(.dark) [style*='background: rgba(55, 53, 47,'],
|
||||||
.notion-body:not(.dark) [style*='background: rgb(239, 239, 238)'],
|
.notion-body:not(.dark) [style*='background: rgb(239, 239, 238)'],
|
||||||
.notion-body:not(.dark) [style*='background: rgba(206, 205, 202, 0.5)'] {
|
.notion-body:not(.dark) [style*='background: rgba(206, 205, 202, 0.5)'] {
|
||||||
@ -395,6 +415,19 @@
|
|||||||
background: var(--theme--primary_indicator) !important;
|
background: var(--theme--primary_indicator) !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.notion-body.dark
|
||||||
|
[style*='box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.2) 0px 3px 6px, rgba(15, 15, 15, 0.4) 0px 9px 24px'],
|
||||||
|
.notion-body:not(.dark)
|
||||||
|
[style*='box-shadow: rgba(15, 15, 15, 0.05) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 3px 6px, rgba(15, 15, 15, 0.2) 0px 9px 24px'] {
|
||||||
|
box-shadow: var(--theme--box-shadow_strong) !important;
|
||||||
|
}
|
||||||
|
.notion-body.dark
|
||||||
|
[style*='box-shadow: rgba(15, 15, 15, 0.2) 0px 0px 0px 1px, rgba(15, 15, 15, 0.2) 0px 2px 4px'],
|
||||||
|
.notion-body:not(.dark)
|
||||||
|
[style*='box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px, rgba(15, 15, 15, 0.1) 0px 2px 4px'] {
|
||||||
|
box-shadow: var(--theme--box-shadow) !important;
|
||||||
|
}
|
||||||
|
|
||||||
.notion-to_do-block > div [role='button']:hover,
|
.notion-to_do-block > div [role='button']:hover,
|
||||||
.notion-to_do-block > div [role='button']:hover .checkboxSquare,
|
.notion-to_do-block > div [role='button']:hover .checkboxSquare,
|
||||||
.notion-to_do-block > div [role='button']:hover .check {
|
.notion-to_do-block > div [role='button']:hover .check {
|
||||||
@ -444,18 +477,38 @@
|
|||||||
.notion-body:not(.dark) [style*='color: rgba(25, 23, 17, 0.6)'] {
|
.notion-body:not(.dark) [style*='color: rgba(25, 23, 17, 0.6)'] {
|
||||||
color: var(--theme--text_ui) !important;
|
color: var(--theme--text_ui) !important;
|
||||||
}
|
}
|
||||||
|
::placeholder {
|
||||||
|
opacity: 1 !important;
|
||||||
|
}
|
||||||
|
::placeholder,
|
||||||
|
[style*='-webkit-text-fill-color:'],
|
||||||
.notion-body.dark [style*='color: rgba(255, 255, 255, 0.4)'],
|
.notion-body.dark [style*='color: rgba(255, 255, 255, 0.4)'],
|
||||||
.notion-body:not(.dark) [style*='color: rgba(55, 53, 47, 0.4)'] {
|
.notion-body.dark [style*='color: rgba(255, 255, 255, 0.4)']::before,
|
||||||
|
.notion-body:not(.dark) [style*='color: rgba(55, 53, 47, 0.4)'],
|
||||||
|
.notion-body:not(.dark) [style*='color: rgba(55, 53, 47, 0.4)']::before {
|
||||||
color: var(--theme--text_ui_info) !important;
|
color: var(--theme--text_ui_info) !important;
|
||||||
|
-webkit-text-fill-color: var(--theme--text_ui_info) !important;
|
||||||
}
|
}
|
||||||
.notion-body.dark [style*='fill: rgb(202, 204, 206)'] {
|
.notion-body.dark [style*='fill: rgb(202, 204, 206)'] {
|
||||||
fill: var(--theme--text) !important;
|
fill: var(--theme--text) !important;
|
||||||
}
|
}
|
||||||
.notion-body.dark [style*='fill: rgba(202, 204, 206,'],
|
|
||||||
|
.notion-body.dark [style*='fill: rgba(255, 255, 255, 0.6)'],
|
||||||
.notion-body:not(.dark) [style*='fill: rgba(55, 53, 47, 0.8)'],
|
.notion-body:not(.dark) [style*='fill: rgba(55, 53, 47, 0.8)'],
|
||||||
.notion-body:not(.dark) [style*='fill: rgba(55, 53, 47,'] {
|
.notion-body:not(.dark) [style*='fill: rgba(55, 53, 47, 0.6)'],
|
||||||
|
.notion-body:not(.dark) [style*='fill: rgba(25, 23, 17, 0.6)'] {
|
||||||
fill: var(--theme--text_ui) !important;
|
fill: var(--theme--text_ui) !important;
|
||||||
}
|
}
|
||||||
|
.notion-body.dark [style*='fill: rgba(202, 204, 206, 0.6)'],
|
||||||
|
.notion-body.dark [style*='fill: rgba(202, 204, 206, 0.4)'],
|
||||||
|
.notion-body:not(.dark) [style*='fill: rgba(55, 53, 47, 0.4)'],
|
||||||
|
.notion-body:not(.dark) [style*='fill: rgba(55, 53, 47, 0.3)'] {
|
||||||
|
fill: var(--theme--text_ui_info) !important;
|
||||||
|
}
|
||||||
|
.notion-body.dark [style*='border-color:rgba(255,255,255,0.4);opacity:0.7'],
|
||||||
|
.notion-body:not(.dark) [style*='border-color:rgba(55,53,47,0.4);opacity:0.7'] {
|
||||||
|
border-color: var(--theme--text_ui_info) !important;
|
||||||
|
}
|
||||||
.notion-body.dark [style*='caret-color: rgba(255, 255, 255, 0.9)'],
|
.notion-body.dark [style*='caret-color: rgba(255, 255, 255, 0.9)'],
|
||||||
.notion-body:not(.dark) [style*='caret-color: rgb(55, 53, 47)'] {
|
.notion-body:not(.dark) [style*='caret-color: rgb(55, 53, 47)'] {
|
||||||
caret-color: var(--theme--text) !important;
|
caret-color: var(--theme--text) !important;
|
||||||
|
|||||||
@ -14,6 +14,10 @@
|
|||||||
--theme_dark--sidebar: rgb(55, 60, 63);
|
--theme_dark--sidebar: rgb(55, 60, 63);
|
||||||
--theme_dark--overlay: rgba(15, 15, 15, 0.6);
|
--theme_dark--overlay: rgba(15, 15, 15, 0.6);
|
||||||
--theme_dark--dragarea: #272d2f;
|
--theme_dark--dragarea: #272d2f;
|
||||||
|
--theme_dark--box-shadow: rgba(15, 15, 15, 0.2) 0px 0px 0px 1px,
|
||||||
|
rgba(15, 15, 15, 0.2) 0px 2px 4px;
|
||||||
|
--theme_dark--box-shadow_strong: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px,
|
||||||
|
rgba(15, 15, 15, 0.2) 0px 3px 6px, rgba(15, 15, 15, 0.4) 0px 9px 24px;
|
||||||
--theme_dark--page_normal-width: 900px;
|
--theme_dark--page_normal-width: 900px;
|
||||||
--theme_dark--page_full-width: 100%;
|
--theme_dark--page_full-width: 100%;
|
||||||
--theme_dark--page-padding: calc(96px + env(safe-area-inset-left));
|
--theme_dark--page-padding: calc(96px + env(safe-area-inset-left));
|
||||||
@ -48,7 +52,9 @@
|
|||||||
|
|
||||||
--theme_dark--card: rgb(63, 68, 71);
|
--theme_dark--card: rgb(63, 68, 71);
|
||||||
--theme_dark--gallery: rgba(255, 255, 255, 0.05);
|
--theme_dark--gallery: rgba(255, 255, 255, 0.05);
|
||||||
|
--theme_dark--select_input: rgb(55, 60, 63);
|
||||||
--theme_dark--table-border: rgba(255, 255, 255, 0.1);
|
--theme_dark--table-border: rgba(255, 255, 255, 0.1);
|
||||||
|
--theme_dark--ui-border: rgba(255, 255, 255, 0.07);
|
||||||
--theme_dark--interactive_hover: rgb(71, 76, 80);
|
--theme_dark--interactive_hover: rgb(71, 76, 80);
|
||||||
--theme_dark--interactive_hover-border: transparent;
|
--theme_dark--interactive_hover-border: transparent;
|
||||||
--theme_dark--button_close: #e81123;
|
--theme_dark--button_close: #e81123;
|
||||||
@ -189,6 +195,10 @@
|
|||||||
--theme_light--sidebar: rgb(247, 246, 243);
|
--theme_light--sidebar: rgb(247, 246, 243);
|
||||||
--theme_light--overlay: rgba(15, 15, 15, 0.6);
|
--theme_light--overlay: rgba(15, 15, 15, 0.6);
|
||||||
--theme_light--dragarea: rgba(55, 53, 47, 0.04);
|
--theme_light--dragarea: rgba(55, 53, 47, 0.04);
|
||||||
|
--theme_light--box-shadow: rgba(15, 15, 15, 0.1) 0px 0px 0px 1px,
|
||||||
|
rgba(15, 15, 15, 0.1) 0px 2px 4px;
|
||||||
|
--theme_light--box-shadow_strong: rgba(15, 15, 15, 0.05) 0px 0px 0px 1px,
|
||||||
|
rgba(15, 15, 15, 0.1) 0px 3px 6px, rgba(15, 15, 15, 0.2) 0px 9px 24px;
|
||||||
--theme_light--page_normal-width: 900px;
|
--theme_light--page_normal-width: 900px;
|
||||||
--theme_light--page_full-width: 100%;
|
--theme_light--page_full-width: 100%;
|
||||||
--theme_light--page-padding: calc(96px + env(safe-area-inset-left));
|
--theme_light--page-padding: calc(96px + env(safe-area-inset-left));
|
||||||
@ -223,7 +233,9 @@
|
|||||||
|
|
||||||
--theme_light--card: rgb(247, 247, 247);
|
--theme_light--card: rgb(247, 247, 247);
|
||||||
--theme_light--gallery: rgba(55, 53, 47, 0.024);
|
--theme_light--gallery: rgba(55, 53, 47, 0.024);
|
||||||
|
--theme_light--select_input: rgba(242, 241, 238, 0.6);
|
||||||
--theme_light--table-border: rgba(55, 53, 47, 0.16);
|
--theme_light--table-border: rgba(55, 53, 47, 0.16);
|
||||||
|
--theme_light--ui-border: rgba(55, 53, 47, 0.09);
|
||||||
--theme_light--interactive_hover: rgb(239, 239, 239);
|
--theme_light--interactive_hover: rgb(239, 239, 239);
|
||||||
--theme_light--interactive_hover-border: transparent;
|
--theme_light--interactive_hover-border: transparent;
|
||||||
--theme_light--button_close: #e81123;
|
--theme_light--button_close: #e81123;
|
||||||
@ -247,6 +259,7 @@
|
|||||||
|
|
||||||
--theme_light--text: rgb(55, 53, 47);
|
--theme_light--text: rgb(55, 53, 47);
|
||||||
--theme_light--text_ui: rgba(55, 53, 47, 0.6);
|
--theme_light--text_ui: rgba(55, 53, 47, 0.6);
|
||||||
|
--theme_light--text_ui: rgba(55, 53, 47, 0.6);
|
||||||
--theme_light--text_ui_info: rgba(55, 53, 47, 0.4);
|
--theme_light--text_ui_info: rgba(55, 53, 47, 0.4);
|
||||||
|
|
||||||
--theme_light--text_gray: rgb(155, 154, 151);
|
--theme_light--text_gray: rgb(155, 154, 151);
|
||||||
@ -364,6 +377,8 @@
|
|||||||
--theme--sidebar: var(--theme_dark--sidebar);
|
--theme--sidebar: var(--theme_dark--sidebar);
|
||||||
--theme--overlay: var(--theme_dark--overlay);
|
--theme--overlay: var(--theme_dark--overlay);
|
||||||
--theme--dragarea: var(--theme_dark--dragarea);
|
--theme--dragarea: var(--theme_dark--dragarea);
|
||||||
|
--theme--box-shadow: var(--theme_dark--box-shadow);
|
||||||
|
--theme--box-shadow_strong: var(--theme_dark--box-shadow_strong);
|
||||||
--theme--page_normal-width: var(--theme_dark--page_normal-width);
|
--theme--page_normal-width: var(--theme_dark--page_normal-width);
|
||||||
--theme--page_full-width: var(--theme_dark--page_full-width);
|
--theme--page_full-width: var(--theme_dark--page_full-width);
|
||||||
--theme--page-padding: var(--theme_dark--page-padding);
|
--theme--page-padding: var(--theme_dark--page-padding);
|
||||||
@ -389,7 +404,9 @@
|
|||||||
--theme--scrollbar_hover: var(--theme_dark--scrollbar_hover);
|
--theme--scrollbar_hover: var(--theme_dark--scrollbar_hover);
|
||||||
--theme--card: var(--theme_dark--card);
|
--theme--card: var(--theme_dark--card);
|
||||||
--theme--gallery: var(--theme_dark--gallery);
|
--theme--gallery: var(--theme_dark--gallery);
|
||||||
|
--theme--select_input: var(--theme_dark--select_input);
|
||||||
--theme--table-border: var(--theme_dark--table-border);
|
--theme--table-border: var(--theme_dark--table-border);
|
||||||
|
--theme--ui-border: var(--theme_dark--ui-border);
|
||||||
--theme--interactive_hover: var(--theme_dark--interactive_hover);
|
--theme--interactive_hover: var(--theme_dark--interactive_hover);
|
||||||
--theme--interactive_hover-border: var(
|
--theme--interactive_hover-border: var(
|
||||||
--theme_dark--interactive_hover-border
|
--theme_dark--interactive_hover-border
|
||||||
@ -524,6 +541,8 @@
|
|||||||
--theme--sidebar: var(--theme_light--sidebar);
|
--theme--sidebar: var(--theme_light--sidebar);
|
||||||
--theme--overlay: var(--theme_light--overlay);
|
--theme--overlay: var(--theme_light--overlay);
|
||||||
--theme--dragarea: var(--theme_light--dragarea);
|
--theme--dragarea: var(--theme_light--dragarea);
|
||||||
|
--theme--box-shadow: var(--theme_light--box-shadow);
|
||||||
|
--theme--box-shadow_strong: var(--theme_light--box-shadow_strong);
|
||||||
--theme--page_normal-width: var(--theme_light--page_normal-width);
|
--theme--page_normal-width: var(--theme_light--page_normal-width);
|
||||||
--theme--page_full-width: var(--theme_light--page_full-width);
|
--theme--page_full-width: var(--theme_light--page_full-width);
|
||||||
--theme--page-padding: var(--theme_light--page-padding);
|
--theme--page-padding: var(--theme_light--page-padding);
|
||||||
@ -549,7 +568,9 @@
|
|||||||
--theme--scrollbar_hover: var(--theme_light--scrollbar_hover);
|
--theme--scrollbar_hover: var(--theme_light--scrollbar_hover);
|
||||||
--theme--card: var(--theme_light--card);
|
--theme--card: var(--theme_light--card);
|
||||||
--theme--gallery: var(--theme_light--gallery);
|
--theme--gallery: var(--theme_light--gallery);
|
||||||
|
--theme--select_input: var(--theme_light--select_input);
|
||||||
--theme--table-border: var(--theme_light--table-border);
|
--theme--table-border: var(--theme_light--table-border);
|
||||||
|
--theme--ui-border: var(--theme_light--ui-border);
|
||||||
--theme--interactive_hover: var(--theme_light--interactive_hover);
|
--theme--interactive_hover: var(--theme_light--interactive_hover);
|
||||||
--theme--interactive_hover-border: var(
|
--theme--interactive_hover-border: var(
|
||||||
--theme_light--interactive_hover-border
|
--theme_light--interactive_hover-border
|
||||||
|
|||||||
@ -1 +1 @@
|
|||||||
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" file="currentColor" viewBox="0 0 250 250"><path d="M124.859 234.52L67.5474 135.736H102.683V12.184H147.323V135.736H182.459L124.859 234.52Z" file="currentColor"/></svg>
|
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" fill="currentColor" viewBox="0 0 250 250"><path d="M124.859 234.52L67.5474 135.736H102.683V12.184H147.323V135.736H182.459L124.859 234.52Z" fill="currentColor"/></svg>
|
||||||
|
Before Width: | Height: | Size: 231 B After Width: | Height: | Size: 231 B |
@ -1 +1 @@
|
|||||||
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" file="currentColor" viewBox="0 0 250 250"><path d="M102.683 234.52V110.968H67.5474L124.859 12.184L182.459 110.968H147.323V234.52H102.683Z" file="currentColor"/></svg>
|
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" fill="currentColor" viewBox="0 0 250 250"><path d="M102.683 234.52V110.968H67.5474L124.859 12.184L182.459 110.968H147.323V234.52H102.683Z" fill="currentColor"/></svg>
|
||||||
|
Before Width: | Height: | Size: 231 B After Width: | Height: | Size: 231 B |
@ -1 +1 @@
|
|||||||
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" file="currentColor" viewBox="0 0 250 250"><path d="M14.7346 227.26V7.03998H235.215V227.26H14.7346ZM46.4546 195.8H203.495V70.48H46.4546V195.8Z" file="currentColor"/></svg>
|
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" fill="currentColor" viewBox="0 0 250 250"><path d="M14.7346 227.26V7.03998H235.215V227.26H14.7346ZM46.4546 195.8H203.495V70.48H46.4546V195.8Z" fill="currentColor"/></svg>
|
||||||
|
Before Width: | Height: | Size: 235 B After Width: | Height: | Size: 235 B |
@ -1 +1 @@
|
|||||||
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" file="currentColor" viewBox="0 0 250 250"><path d="M16.1311 225.96V76.72H84.5111V8.07999H233.751V157.32H165.371V225.96H16.1311ZM110.771 53.58V76.72H165.371V131.32H207.491V53.58H110.771ZM42.3911 199.96H139.111V122.22H42.3911V199.96Z" file="currentColor"/></svg>
|
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" fill="currentColor" viewBox="0 0 250 250"><path d="M16.1311 225.96V76.72H84.5111V8.07999H233.751V157.32H165.371V225.96H16.1311ZM110.771 53.58V76.72H165.371V131.32H207.491V53.58H110.771ZM42.3911 199.96H139.111V122.22H42.3911V199.96Z" fill="currentColor"/></svg>
|
||||||
|
Before Width: | Height: | Size: 325 B After Width: | Height: | Size: 325 B |
@ -1 +1 @@
|
|||||||
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" file="currentColor" viewBox="0 0 250 250"><path d="M17.8021 138.04V106.072H232.074V138.04H17.8021Z" file="currentColor"/></svg>
|
<svg xmlns="http://www.w3.org/2000/svg" width="250" height="250" fill="currentColor" viewBox="0 0 250 250"><path d="M17.8021 138.04V106.072H232.074V138.04H17.8021Z" fill="currentColor"/></svg>
|
||||||
|
Before Width: | Height: | Size: 192 B After Width: | Height: | Size: 192 B |
@ -9,7 +9,7 @@
|
|||||||
<link rel="stylesheet" href="./css/menu.css" />
|
<link rel="stylesheet" href="./css/menu.css" />
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<header id="menu-titlebar"></header>
|
<header id="titlebar"></header>
|
||||||
<main>
|
<main>
|
||||||
<div id="alerts"></div>
|
<div id="alerts"></div>
|
||||||
<div id="search">
|
<div id="search">
|
||||||
|
|||||||
@ -10,7 +10,8 @@ const store = require('../../pkg/store.js'),
|
|||||||
helpers = require('../../pkg/helpers.js'),
|
helpers = require('../../pkg/helpers.js'),
|
||||||
fs = require('fs-extra'),
|
fs = require('fs-extra'),
|
||||||
path = require('path'),
|
path = require('path'),
|
||||||
electron = require('electron');
|
electron = require('electron'),
|
||||||
|
{ toKeyEvent } = require('keyboardevent-from-electron-accelerator');
|
||||||
|
|
||||||
window['__start'] = async () => {
|
window['__start'] = async () => {
|
||||||
const buttons = require('./buttons.js')(() => ({
|
const buttons = require('./buttons.js')(() => ({
|
||||||
@ -19,9 +20,9 @@ window['__start'] = async () => {
|
|||||||
.enabled,
|
.enabled,
|
||||||
},
|
},
|
||||||
tiling_mode: store('0f0bf8b6-eae6-4273-b307-8fc43f2ee082').tiling_mode,
|
tiling_mode: store('0f0bf8b6-eae6-4273-b307-8fc43f2ee082').tiling_mode,
|
||||||
frameless: true,
|
frameless: store('0f0bf8b6-eae6-4273-b307-8fc43f2ee082').frameless,
|
||||||
}));
|
}));
|
||||||
document.querySelector('#menu-titlebar').appendChild(buttons.element);
|
document.querySelector('#titlebar').appendChild(buttons.element);
|
||||||
|
|
||||||
document.defaultView.addEventListener('keyup', (event) => {
|
document.defaultView.addEventListener('keyup', (event) => {
|
||||||
if (event.code === 'F5') location.reload();
|
if (event.code === 'F5') location.reload();
|
||||||
@ -54,8 +55,8 @@ window['__start'] = async () => {
|
|||||||
document.querySelector('#search > input').focus();
|
document.querySelector('#search > input').focus();
|
||||||
});
|
});
|
||||||
|
|
||||||
electron.ipcRenderer.send('enhancer:get-theme-vars');
|
electron.ipcRenderer.send('enhancer:get-menu-theme');
|
||||||
electron.ipcRenderer.on('enhancer:set-theme-vars', (event, theme) => {
|
electron.ipcRenderer.on('enhancer:set-menu-theme', (event, theme) => {
|
||||||
for (const style of theme)
|
for (const style of theme)
|
||||||
document.body.style.setProperty(style[0], style[1]);
|
document.body.style.setProperty(style[0], style[1]);
|
||||||
});
|
});
|
||||||
@ -141,9 +142,22 @@ window['__start'] = async () => {
|
|||||||
document.addEventListener('keyup', (event) => {
|
document.addEventListener('keyup', (event) => {
|
||||||
if (
|
if (
|
||||||
$popup.classList.contains('visible') &&
|
$popup.classList.contains('visible') &&
|
||||||
[13, 27].includes(event.keyCode)
|
['Enter', 'Escape'].includes(event.key)
|
||||||
)
|
)
|
||||||
$popup.classList.remove('visible');
|
$popup.classList.remove('visible');
|
||||||
|
// close window on hotkey toggle
|
||||||
|
console.log();
|
||||||
|
const hotkey = toKeyEvent(
|
||||||
|
store('0f0bf8b6-eae6-4273-b307-8fc43f2ee082', {
|
||||||
|
menu_toggle: modules.loaded
|
||||||
|
.find((m) => m.id === '0f0bf8b6-eae6-4273-b307-8fc43f2ee082')
|
||||||
|
.options.find((o) => o.key === 'menu_toggle').value,
|
||||||
|
}).menu_toggle
|
||||||
|
);
|
||||||
|
let triggered = true;
|
||||||
|
for (let prop in hotkey)
|
||||||
|
if (hotkey[prop] !== event[prop]) triggered = false;
|
||||||
|
if (triggered) electron.remote.getCurrentWindow().close();
|
||||||
});
|
});
|
||||||
let colorpicker_target = null;
|
let colorpicker_target = null;
|
||||||
const $colorpicker = colorjoe
|
const $colorpicker = colorjoe
|
||||||
|
|||||||
@ -14,6 +14,12 @@ module.exports = {
|
|||||||
version: require('../../package.json').version,
|
version: require('../../package.json').version,
|
||||||
author: 'dragonwocky',
|
author: 'dragonwocky',
|
||||||
options: [
|
options: [
|
||||||
|
{
|
||||||
|
key: 'tabs',
|
||||||
|
label: 'tabbable windows',
|
||||||
|
type: 'toggle',
|
||||||
|
value: false,
|
||||||
|
},
|
||||||
{
|
{
|
||||||
key: 'openhidden',
|
key: 'openhidden',
|
||||||
label: 'hide app on open',
|
label: 'hide app on open',
|
||||||
|
|||||||
@ -8,6 +8,8 @@
|
|||||||
|
|
||||||
const url = require('url'),
|
const url = require('url'),
|
||||||
path = require('path'),
|
path = require('path'),
|
||||||
|
electron = require('electron'),
|
||||||
|
browserWindow = electron.remote.getCurrentWindow(),
|
||||||
{ __notion } = require('../../pkg/helpers.js'),
|
{ __notion } = require('../../pkg/helpers.js'),
|
||||||
config = require(`${__notion}/app/config.js`),
|
config = require(`${__notion}/app/config.js`),
|
||||||
constants = require(`${__notion}/app/shared/constants.js`),
|
constants = require(`${__notion}/app/shared/constants.js`),
|
||||||
@ -19,6 +21,13 @@ const url = require('url'),
|
|||||||
React = require(`${__notion}/app/node_modules/react/index.js`),
|
React = require(`${__notion}/app/node_modules/react/index.js`),
|
||||||
ReactDOM = require(`${__notion}/app/node_modules/react-dom/index.js`);
|
ReactDOM = require(`${__notion}/app/node_modules/react-dom/index.js`);
|
||||||
|
|
||||||
|
const insertCSP = `
|
||||||
|
const csp = document.createElement('meta');
|
||||||
|
csp.httpEquiv = 'Content-Security-Policy';
|
||||||
|
csp.content = "script-src 'self' 'unsafe-inline' 'unsafe-eval' enhancement: https://gist.github.com https://apis.google.com https://api.amplitude.com https://widget.intercom.io https://js.intercomcdn.com https://logs-01.loggly.com https://cdn.segment.com https://analytics.pgncs.notion.so https://checkout.stripe.com https://embed.typeform.com https://admin.typeform.com https://platform.twitter.com https://cdn.syndication.twimg.com; connect-src 'self' https://msgstore.www.notion.so wss://msgstore.www.notion.so https://notion-emojis.s3-us-west-2.amazonaws.com https://s3-us-west-2.amazonaws.com https://s3.us-west-2.amazonaws.com https://notion-production-snapshots-2.s3.us-west-2.amazonaws.com https: http: https://api.amplitude.com https://api.embed.ly https://js.intercomcdn.com https://api-iam.intercom.io wss://nexus-websocket-a.intercom.io https://logs-01.loggly.com https://api.segment.io https://api.pgncs.notion.so https://checkout.stripe.com https://cdn.contentful.com https://preview.contentful.com https://images.ctfassets.net https://api.unsplash.com https://boards-api.greenhouse.io; font-src 'self' data: enhancement: https: http:; img-src 'self' data: blob: https: https://platform.twitter.com https://syndication.twitter.com https://pbs.twimg.com https://ton.twimg.com; style-src 'self' 'unsafe-inline' enhancement: https: http:; frame-src https: http:; media-src https: http:";
|
||||||
|
document.head.appendChild(csp);
|
||||||
|
`;
|
||||||
|
|
||||||
module.exports = (store, __exports) => {
|
module.exports = (store, __exports) => {
|
||||||
if (store().tabs) {
|
if (store().tabs) {
|
||||||
class Index extends React.PureComponent {
|
class Index extends React.PureComponent {
|
||||||
@ -29,53 +38,344 @@ module.exports = (store, __exports) => {
|
|||||||
searching: false,
|
searching: false,
|
||||||
searchingPeekView: false,
|
searchingPeekView: false,
|
||||||
zoomFactor: 1,
|
zoomFactor: 1,
|
||||||
tabs: 2,
|
tabs: new Map([[0, true]]),
|
||||||
};
|
};
|
||||||
this.notionElm = [];
|
this.$titlebar = null;
|
||||||
this.loadedElms = [];
|
this.$dragging = null;
|
||||||
this.reactTabs = [];
|
this.views = {
|
||||||
this.handleNotionRef = (notionElm) => {
|
active: null,
|
||||||
this.notionElm.push(notionElm);
|
current: {
|
||||||
};
|
$el: () => this.views.html[this.views.current.id],
|
||||||
this.searchElm = null;
|
id: 0,
|
||||||
this.handleSearchRef = (searchElm) => {
|
},
|
||||||
this.searchElm = searchElm;
|
react: {},
|
||||||
|
html: {},
|
||||||
|
loaded: {},
|
||||||
|
tabs: {},
|
||||||
};
|
};
|
||||||
|
this.$search = null;
|
||||||
this.handleReload = () => {
|
this.handleReload = () => {
|
||||||
this.setState({ error: false });
|
this.setState({ error: false });
|
||||||
setTimeout(() => {
|
Object.values(this.views.html).forEach(($notion) => {
|
||||||
if (this.notionElm.length) {
|
if ($notion.isWaitingForResponse()) $notion.reload();
|
||||||
this.notionElm.forEach(($notion) => {
|
});
|
||||||
if ($notion.isWaitingForResponse()) $notion.reload();
|
|
||||||
});
|
|
||||||
}
|
|
||||||
}, 50);
|
|
||||||
};
|
};
|
||||||
window['newtab'] = () => {
|
this.communicateWithView = this.communicateWithView.bind(this);
|
||||||
this.setState({ tabs: this.state.tabs + 1 });
|
this.startSearch = this.startSearch.bind(this);
|
||||||
setTimeout(() => this.addListeners(), 100);
|
this.stopSearch = this.stopSearch.bind(this);
|
||||||
|
this.nextSearch = this.nextSearch.bind(this);
|
||||||
|
this.prevSearch = this.prevSearch.bind(this);
|
||||||
|
this.clearSearch = this.clearSearch.bind(this);
|
||||||
|
this.doneSearch = this.doneSearch.bind(this);
|
||||||
|
|
||||||
|
// draggable re-ordering
|
||||||
|
const getTab = ($el) => {
|
||||||
|
if ($el.innerText === '+')
|
||||||
|
return [null, document.querySelector('.tab.new')];
|
||||||
|
if ($el.innerText === '×') $el = $el.parentElement;
|
||||||
|
if (!$el.innerText.endsWith('×')) $el = $el.parentElement;
|
||||||
|
return (
|
||||||
|
Object.entries(this.views.tabs).find(
|
||||||
|
([id, $node]) => $node === $el
|
||||||
|
) || []
|
||||||
|
);
|
||||||
};
|
};
|
||||||
|
document.addEventListener('dragstart', (event) => {
|
||||||
|
if (!this.$titlebar) return;
|
||||||
|
this.$dragging = getTab(event.target)[0];
|
||||||
|
event.target.style.opacity = 0.5;
|
||||||
|
});
|
||||||
|
document.addEventListener('dragend', (event) => {
|
||||||
|
if (!this.$titlebar) return;
|
||||||
|
event.target.style.opacity = '';
|
||||||
|
});
|
||||||
|
document.addEventListener('dragover', (event) => {
|
||||||
|
if (!this.$titlebar) return;
|
||||||
|
event.preventDefault();
|
||||||
|
document
|
||||||
|
.querySelectorAll('.dragged-over')
|
||||||
|
.forEach((el) => el.classList.remove('dragged-over'));
|
||||||
|
const tab = getTab(event.target);
|
||||||
|
if (tab[1]) tab[1].classList.add('dragged-over');
|
||||||
|
});
|
||||||
|
document.addEventListener('drop', (event) => {
|
||||||
|
if (!this.$titlebar || this.$dragging === null) return;
|
||||||
|
event.preventDefault();
|
||||||
|
document
|
||||||
|
.querySelectorAll('.dragged-over')
|
||||||
|
.forEach((el) => el.classList.remove('dragged-over'));
|
||||||
|
const from = getTab(this.views.tabs[+this.$dragging]),
|
||||||
|
to = getTab(event.target);
|
||||||
|
if (!from[1].classList.contains('new') && from[0] !== to[0])
|
||||||
|
to[1].parentElement.insertBefore(from[1], to[1]);
|
||||||
|
from[1].classList.remove('slideIn');
|
||||||
|
this.$dragging = null;
|
||||||
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
componentDidMount() {
|
componentDidMount() {
|
||||||
this.addListeners();
|
const buttons = require('./buttons.js')(store);
|
||||||
}
|
this.$titlebar.appendChild(buttons.element);
|
||||||
addListeners() {
|
this.loadListeners();
|
||||||
const searchElm = this.searchElm;
|
|
||||||
const notionElm = this.notionElm;
|
let electronWindow;
|
||||||
if (!searchElm || !notionElm.length) {
|
try {
|
||||||
|
electronWindow = electron.remote.getCurrentWindow();
|
||||||
|
} catch (error) {
|
||||||
|
notionIpc.sendToMain('notion:log-error', {
|
||||||
|
level: 'error',
|
||||||
|
from: 'index',
|
||||||
|
type: 'GetCurrentWindowError',
|
||||||
|
error: error.message,
|
||||||
|
});
|
||||||
|
}
|
||||||
|
if (!electronWindow) {
|
||||||
|
this.setState({ error: true });
|
||||||
|
this.handleReload();
|
||||||
return;
|
return;
|
||||||
}
|
}
|
||||||
|
electronWindow.addListener('app-command', (e, cmd) => {
|
||||||
|
const webContents = this.views.current.$el().getWebContents();
|
||||||
|
if (cmd === 'browser-backward' && webContents.canGoBack()) {
|
||||||
|
webContents.goBack();
|
||||||
|
} else if (cmd === 'browser-forward' && webContents.canGoForward()) {
|
||||||
|
webContents.goForward();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
electronWindow.addListener('swipe', (e, dir) => {
|
||||||
|
const webContents = this.views.current.$el().getWebContents();
|
||||||
|
if (dir === 'left' && webContents.canGoBack()) {
|
||||||
|
webContents.goBack();
|
||||||
|
} else if (dir === 'right' && webContents.canGoForward()) {
|
||||||
|
webContents.goForward();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
notionElm
|
newTab() {
|
||||||
.filter(($notion) => !this.loadedElms.includes($notion))
|
let id = 0;
|
||||||
.forEach(($notion) => {
|
const list = new Map(this.state.tabs);
|
||||||
this.loadedElms.push($notion);
|
while (this.state.tabs.get(id)) id++;
|
||||||
|
list.delete(id);
|
||||||
|
if (this.views.html[id]) {
|
||||||
|
this.views.html[id].style.opacity = '0';
|
||||||
|
let unhide;
|
||||||
|
unhide = () => {
|
||||||
|
this.views.html[id].style.opacity = '';
|
||||||
|
this.views.html[id].removeEventListener('did-stop-loading', unhide);
|
||||||
|
};
|
||||||
|
this.views.html[id].addEventListener('did-stop-loading', unhide);
|
||||||
|
this.views.html[id].loadURL(this.views.current.$el().src);
|
||||||
|
}
|
||||||
|
this.openTab(id, list);
|
||||||
|
}
|
||||||
|
openTab(id, state = new Map(this.state.tabs)) {
|
||||||
|
if (!id && id !== 0) return;
|
||||||
|
this.views.current.id = id;
|
||||||
|
this.setState({ tabs: state.set(id, true) }, this.focusTab.bind(this));
|
||||||
|
}
|
||||||
|
closeTab(id) {
|
||||||
|
if ((!id && id !== 0) || !this.state.tabs.get(id)) return;
|
||||||
|
const list = new Map(this.state.tabs);
|
||||||
|
list.delete(id);
|
||||||
|
list.set(id, false);
|
||||||
|
if (![...list].filter(([id, open]) => open).length)
|
||||||
|
return electron.remote.getCurrentWindow().close();
|
||||||
|
while (
|
||||||
|
!list.get(this.views.current.id) ||
|
||||||
|
this.views.current.id === id
|
||||||
|
) {
|
||||||
|
this.views.current.id = this.views.current.id - 1;
|
||||||
|
if (this.views.current.id < 0) this.views.current.id = list.size - 1;
|
||||||
|
}
|
||||||
|
this.setState({ tabs: list }, this.focusTab.bind(this));
|
||||||
|
}
|
||||||
|
focusTab() {
|
||||||
|
if (this.views.active === this.views.current.id) return;
|
||||||
|
this.loadListeners();
|
||||||
|
this.blurListeners();
|
||||||
|
this.focusListeners();
|
||||||
|
for (const id in this.views.loaded) {
|
||||||
|
if (this.views.loaded.hasOwnProperty(id) && this.views.loaded[id]) {
|
||||||
|
const selected =
|
||||||
|
id == this.views.current.id && this.state.tabs.get(+id);
|
||||||
|
this.views.loaded[id].style.display = selected ? 'flex' : 'none';
|
||||||
|
if (selected) {
|
||||||
|
this.views.active = this.views.current.id;
|
||||||
|
this.views.loaded[id].focus();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
communicateWithView(event) {
|
||||||
|
if (event.channel === 'enhancer:set-tab-theme') {
|
||||||
|
for (const style of event.args[0])
|
||||||
|
document.body.style.setProperty(style[0], style[1]);
|
||||||
|
}
|
||||||
|
if (
|
||||||
|
event.channel === 'enhancer:set-tab-title' &&
|
||||||
|
this.views.tabs[event.target.id]
|
||||||
|
) {
|
||||||
|
this.views.tabs[event.target.id].children[0].innerText =
|
||||||
|
event.args[0];
|
||||||
|
if (
|
||||||
|
event.target.id == this.views.current.id &&
|
||||||
|
browserWindow.getTitle() !== event.args[0]
|
||||||
|
)
|
||||||
|
browserWindow.setTitle(event.args[0]);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
startSearch(isPeekView) {
|
||||||
|
this.setState(
|
||||||
|
{
|
||||||
|
searching: true,
|
||||||
|
searchingPeekView: isPeekView,
|
||||||
|
},
|
||||||
|
() => {
|
||||||
|
if (document.activeElement instanceof HTMLElement)
|
||||||
|
document.activeElement.blur();
|
||||||
|
this.$search.focus();
|
||||||
|
notionIpc.sendIndexToSearch(this.$search, 'search:start');
|
||||||
|
notionIpc.sendIndexToNotion(this.$search, 'search:started');
|
||||||
|
}
|
||||||
|
);
|
||||||
|
}
|
||||||
|
stopSearch() {
|
||||||
|
notionIpc.sendIndexToSearch(this.$search, 'search:reset');
|
||||||
|
this.setState({
|
||||||
|
searching: false,
|
||||||
|
});
|
||||||
|
this.lastSearchQuery = undefined;
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.getWebContents()
|
||||||
|
.stopFindInPage('clearSelection');
|
||||||
|
notionIpc.sendIndexToNotion(this.views.current.$el(), 'search:stopped');
|
||||||
|
}
|
||||||
|
nextSearch(query) {
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.getWebContents()
|
||||||
|
.findInPage(query, {
|
||||||
|
forward: true,
|
||||||
|
findNext: query === this.lastSearchQuery,
|
||||||
|
});
|
||||||
|
this.lastSearchQuery = query;
|
||||||
|
}
|
||||||
|
prevSearch(query) {
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.getWebContents()
|
||||||
|
.findInPage(query, {
|
||||||
|
forward: false,
|
||||||
|
findNext: query === this.lastSearchQuery,
|
||||||
|
});
|
||||||
|
this.lastSearchQuery = query;
|
||||||
|
}
|
||||||
|
clearSearch() {
|
||||||
|
this.lastSearchQuery = undefined;
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.getWebContents()
|
||||||
|
.stopFindInPage('clearSelection');
|
||||||
|
}
|
||||||
|
doneSearch() {
|
||||||
|
this.lastSearchQuery = undefined;
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.getWebContents()
|
||||||
|
.stopFindInPage('clearSelection');
|
||||||
|
this.setState({ searching: false });
|
||||||
|
if (document.activeElement instanceof HTMLElement) {
|
||||||
|
document.activeElement.blur();
|
||||||
|
}
|
||||||
|
this.views.current.$el().focus();
|
||||||
|
notionIpc.sendIndexToNotion(this.views.current.$el(), 'search:stopped');
|
||||||
|
}
|
||||||
|
focusListeners() {
|
||||||
|
if (!this.views.current.$el() || !this.$search) return;
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.addEventListener('ipc-message', this.communicateWithView);
|
||||||
|
notionIpc.receiveIndexFromNotion.addListener(
|
||||||
|
this.views.current.$el(),
|
||||||
|
'search:start',
|
||||||
|
this.startSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromNotion.addListener(
|
||||||
|
this.views.current.$el(),
|
||||||
|
'search:stop',
|
||||||
|
this.stopSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.addListener(
|
||||||
|
this.$search,
|
||||||
|
'search:next',
|
||||||
|
this.nextSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.addListener(
|
||||||
|
this.$search,
|
||||||
|
'search:prev',
|
||||||
|
this.prevSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.addListener(
|
||||||
|
this.$search,
|
||||||
|
'search:clear',
|
||||||
|
this.clearSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.addListener(
|
||||||
|
this.$search,
|
||||||
|
'search:stop',
|
||||||
|
this.doneSearch
|
||||||
|
);
|
||||||
|
}
|
||||||
|
blurListeners() {
|
||||||
|
if (!this.views.current.$el() || !this.$search) return;
|
||||||
|
if (this.state.searching) this.stopSearch();
|
||||||
|
this.views.current
|
||||||
|
.$el()
|
||||||
|
.removeEventListener('ipc-message', this.communicateWithView);
|
||||||
|
notionIpc.receiveIndexFromNotion.removeListener(
|
||||||
|
this.views.current.$el(),
|
||||||
|
'search:start',
|
||||||
|
this.startSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromNotion.removeListener(
|
||||||
|
this.views.current.$el(),
|
||||||
|
'search:stop',
|
||||||
|
this.stopSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.removeListener(
|
||||||
|
this.$search,
|
||||||
|
'search:next',
|
||||||
|
this.nextSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.removeListener(
|
||||||
|
this.$search,
|
||||||
|
'search:prev',
|
||||||
|
this.prevSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.removeListener(
|
||||||
|
this.$search,
|
||||||
|
'search:clear',
|
||||||
|
this.clearSearch
|
||||||
|
);
|
||||||
|
notionIpc.receiveIndexFromSearch.removeListener(
|
||||||
|
this.$search,
|
||||||
|
'search:stop',
|
||||||
|
this.doneSearch
|
||||||
|
);
|
||||||
|
}
|
||||||
|
loadListeners() {
|
||||||
|
if (!this.$search) return;
|
||||||
|
Object.entries(this.views.html)
|
||||||
|
.filter(([id, $notion]) => !this.views.loaded[id] && $notion)
|
||||||
|
.forEach(([id, $notion]) => {
|
||||||
|
this.views.loaded[id] = $notion;
|
||||||
$notion.addEventListener('did-fail-load', (error) => {
|
$notion.addEventListener('did-fail-load', (error) => {
|
||||||
// logger.info('Failed to load:', error);
|
// logger.info('Failed to load:', error);
|
||||||
if (error.errorCode === -3) {
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
if (
|
if (
|
||||||
|
error.errorCode === -3 ||
|
||||||
!error.validatedURL.startsWith(
|
!error.validatedURL.startsWith(
|
||||||
schemeHelpers.getSchemeUrl({
|
schemeHelpers.getSchemeUrl({
|
||||||
httpUrl: config.default.baseURL,
|
httpUrl: config.default.baseURL,
|
||||||
@ -87,80 +387,8 @@ module.exports = (store, __exports) => {
|
|||||||
}
|
}
|
||||||
this.setState({ error: true });
|
this.setState({ error: true });
|
||||||
});
|
});
|
||||||
notionIpc.receiveIndexFromNotion.addListener(
|
|
||||||
$notion,
|
|
||||||
'search:start',
|
|
||||||
(isPeekView) => {
|
|
||||||
this.setState({
|
|
||||||
searching: true,
|
|
||||||
searchingPeekView: isPeekView,
|
|
||||||
});
|
|
||||||
if (document.activeElement instanceof HTMLElement) {
|
|
||||||
document.activeElement.blur();
|
|
||||||
}
|
|
||||||
searchElm.focus();
|
|
||||||
notionIpc.sendIndexToSearch(searchElm, 'search:start');
|
|
||||||
notionIpc.sendIndexToNotion(searchElm, 'search:started');
|
|
||||||
}
|
|
||||||
);
|
|
||||||
notionIpc.receiveIndexFromNotion.addListener(
|
|
||||||
$notion,
|
|
||||||
'search:stop',
|
|
||||||
() => {
|
|
||||||
notionIpc.sendIndexToSearch(searchElm, 'search:reset');
|
|
||||||
this.setState({
|
|
||||||
searching: false,
|
|
||||||
});
|
|
||||||
this.lastSearchQuery = undefined;
|
|
||||||
$notion.getWebContents().stopFindInPage('clearSelection');
|
|
||||||
notionIpc.sendIndexToNotion($notion, 'search:stopped');
|
|
||||||
}
|
|
||||||
);
|
|
||||||
notionIpc.receiveIndexFromSearch.addListener(
|
|
||||||
searchElm,
|
|
||||||
'search:next',
|
|
||||||
(query) => {
|
|
||||||
$notion.getWebContents().findInPage(query, {
|
|
||||||
forward: true,
|
|
||||||
findNext: query === this.lastSearchQuery,
|
|
||||||
});
|
|
||||||
this.lastSearchQuery = query;
|
|
||||||
}
|
|
||||||
);
|
|
||||||
notionIpc.receiveIndexFromSearch.addListener(
|
|
||||||
searchElm,
|
|
||||||
'search:prev',
|
|
||||||
(query) => {
|
|
||||||
$notion.getWebContents().findInPage(query, {
|
|
||||||
forward: false,
|
|
||||||
findNext: query === this.lastSearchQuery,
|
|
||||||
});
|
|
||||||
this.lastSearchQuery = query;
|
|
||||||
}
|
|
||||||
);
|
|
||||||
notionIpc.receiveIndexFromSearch.addListener(
|
|
||||||
searchElm,
|
|
||||||
'search:clear',
|
|
||||||
() => {
|
|
||||||
this.lastSearchQuery = undefined;
|
|
||||||
$notion.getWebContents().stopFindInPage('clearSelection');
|
|
||||||
}
|
|
||||||
);
|
|
||||||
notionIpc.receiveIndexFromSearch.addListener(
|
|
||||||
searchElm,
|
|
||||||
'search:stop',
|
|
||||||
() => {
|
|
||||||
this.lastSearchQuery = undefined;
|
|
||||||
$notion.getWebContents().stopFindInPage('clearSelection');
|
|
||||||
this.setState({ searching: false });
|
|
||||||
if (document.activeElement instanceof HTMLElement) {
|
|
||||||
document.activeElement.blur();
|
|
||||||
}
|
|
||||||
$notion.focus();
|
|
||||||
notionIpc.sendIndexToNotion($notion, 'search:stopped');
|
|
||||||
}
|
|
||||||
);
|
|
||||||
$notion.addEventListener('dom-ready', () => {
|
$notion.addEventListener('dom-ready', () => {
|
||||||
|
$notion.getWebContents().executeJavaScript(insertCSP);
|
||||||
$notion
|
$notion
|
||||||
.getWebContents()
|
.getWebContents()
|
||||||
.addListener('found-in-page', (event, result) => {
|
.addListener('found-in-page', (event, result) => {
|
||||||
@ -171,7 +399,7 @@ module.exports = (store, __exports) => {
|
|||||||
}
|
}
|
||||||
: { count: 0, index: 0 };
|
: { count: 0, index: 0 };
|
||||||
notionIpc.sendIndexToSearch(
|
notionIpc.sendIndexToSearch(
|
||||||
searchElm,
|
this.$search,
|
||||||
'search:result',
|
'search:result',
|
||||||
matches
|
matches
|
||||||
);
|
);
|
||||||
@ -183,7 +411,7 @@ module.exports = (store, __exports) => {
|
|||||||
'search:set-theme',
|
'search:set-theme',
|
||||||
(theme) => {
|
(theme) => {
|
||||||
notionIpc.sendIndexToSearch(
|
notionIpc.sendIndexToSearch(
|
||||||
searchElm,
|
this.$search,
|
||||||
'search:set-theme',
|
'search:set-theme',
|
||||||
theme
|
theme
|
||||||
);
|
);
|
||||||
@ -194,87 +422,165 @@ module.exports = (store, __exports) => {
|
|||||||
'zoom',
|
'zoom',
|
||||||
(zoomFactor) => {
|
(zoomFactor) => {
|
||||||
$notion.getWebContents().setZoomFactor(zoomFactor);
|
$notion.getWebContents().setZoomFactor(zoomFactor);
|
||||||
searchElm.getWebContents().setZoomFactor(zoomFactor);
|
this.$search.getWebContents().setZoomFactor(zoomFactor);
|
||||||
this.setState({ zoomFactor });
|
this.setState({ zoomFactor });
|
||||||
}
|
}
|
||||||
);
|
);
|
||||||
let electronWindow;
|
|
||||||
try {
|
|
||||||
electronWindow = electron.remote.getCurrentWindow();
|
|
||||||
} catch (error) {
|
|
||||||
notionIpc.sendToMain('notion:log-error', {
|
|
||||||
level: 'error',
|
|
||||||
from: 'index',
|
|
||||||
type: 'GetCurrentWindowError',
|
|
||||||
error: error.message,
|
|
||||||
});
|
|
||||||
}
|
|
||||||
if (!electronWindow) {
|
|
||||||
this.setState({ error: true });
|
|
||||||
this.handleReload();
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
electronWindow.on('focus', (e) => {
|
|
||||||
$notion.focus();
|
|
||||||
});
|
|
||||||
$notion.addEventListener('dom-ready', function () {
|
|
||||||
if (document.activeElement instanceof HTMLElement) {
|
|
||||||
document.activeElement.blur();
|
|
||||||
}
|
|
||||||
$notion.blur();
|
|
||||||
$notion.focus();
|
|
||||||
});
|
|
||||||
electronWindow.addListener('app-command', (e, cmd) => {
|
|
||||||
const webContents = $notion.getWebContents();
|
|
||||||
if (cmd === 'browser-backward' && webContents.canGoBack()) {
|
|
||||||
webContents.goBack();
|
|
||||||
} else if (
|
|
||||||
cmd === 'browser-forward' &&
|
|
||||||
webContents.canGoForward()
|
|
||||||
) {
|
|
||||||
webContents.goForward();
|
|
||||||
}
|
|
||||||
});
|
|
||||||
electronWindow.addListener('swipe', (e, dir) => {
|
|
||||||
const webContents = $notion.getWebContents();
|
|
||||||
if (dir === 'left' && webContents.canGoBack()) {
|
|
||||||
webContents.goBack();
|
|
||||||
} else if (dir === 'right' && webContents.canGoForward()) {
|
|
||||||
webContents.goForward();
|
|
||||||
}
|
|
||||||
});
|
|
||||||
const sendFullScreenChangeEvent = () => {
|
const sendFullScreenChangeEvent = () => {
|
||||||
notionIpc.sendIndexToNotion(
|
notionIpc.sendIndexToNotion(
|
||||||
$notion,
|
$notion,
|
||||||
'notion:full-screen-changed'
|
'notion:full-screen-changed'
|
||||||
);
|
);
|
||||||
};
|
};
|
||||||
electronWindow.addListener(
|
browserWindow.addListener(
|
||||||
'enter-full-screen',
|
'enter-full-screen',
|
||||||
sendFullScreenChangeEvent
|
sendFullScreenChangeEvent
|
||||||
);
|
);
|
||||||
electronWindow.addListener(
|
browserWindow.addListener(
|
||||||
'leave-full-screen',
|
'leave-full-screen',
|
||||||
sendFullScreenChangeEvent
|
sendFullScreenChangeEvent
|
||||||
);
|
);
|
||||||
electronWindow.addListener(
|
browserWindow.addListener(
|
||||||
'enter-html-full-screen',
|
'enter-html-full-screen',
|
||||||
sendFullScreenChangeEvent
|
sendFullScreenChangeEvent
|
||||||
);
|
);
|
||||||
electronWindow.addListener(
|
browserWindow.addListener(
|
||||||
'leave-html-full-screen',
|
'leave-html-full-screen',
|
||||||
sendFullScreenChangeEvent
|
sendFullScreenChangeEvent
|
||||||
);
|
);
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
|
renderTitlebar() {
|
||||||
|
return React.createElement(
|
||||||
|
'header',
|
||||||
|
{
|
||||||
|
id: 'titlebar',
|
||||||
|
ref: ($titlebar) => {
|
||||||
|
this.$titlebar = $titlebar;
|
||||||
|
},
|
||||||
|
},
|
||||||
|
React.createElement('button', {
|
||||||
|
id: 'open-enhancer-menu',
|
||||||
|
onClick: (e) => {
|
||||||
|
electron.ipcRenderer.send('enhancer:open-menu');
|
||||||
|
},
|
||||||
|
}),
|
||||||
|
React.createElement(
|
||||||
|
'div',
|
||||||
|
{ id: 'tabs' },
|
||||||
|
...[...this.state.tabs]
|
||||||
|
.filter(([id, open]) => open)
|
||||||
|
.map(([id, open]) =>
|
||||||
|
React.createElement(
|
||||||
|
'button',
|
||||||
|
{
|
||||||
|
draggable: true,
|
||||||
|
className:
|
||||||
|
'tab slideIn' +
|
||||||
|
(id === this.views.current.id ? ' current' : ''),
|
||||||
|
onClick: (e) => {
|
||||||
|
if (!e.target.classList.contains('close'))
|
||||||
|
this.openTab(id);
|
||||||
|
},
|
||||||
|
ref: ($tab) => {
|
||||||
|
this.views.tabs[id] = $tab;
|
||||||
|
this.focusTab();
|
||||||
|
},
|
||||||
|
},
|
||||||
|
React.createElement('span', {}, 'notion.so'),
|
||||||
|
React.createElement(
|
||||||
|
'span',
|
||||||
|
{
|
||||||
|
className: 'close',
|
||||||
|
onClick: () => {
|
||||||
|
this.closeTab(id);
|
||||||
|
},
|
||||||
|
},
|
||||||
|
'×'
|
||||||
|
)
|
||||||
|
)
|
||||||
|
),
|
||||||
|
React.createElement(
|
||||||
|
'button',
|
||||||
|
{
|
||||||
|
className: 'tab new',
|
||||||
|
onClick: () => {
|
||||||
|
this.newTab();
|
||||||
|
},
|
||||||
|
},
|
||||||
|
React.createElement('span', {}, '+')
|
||||||
|
)
|
||||||
|
)
|
||||||
|
);
|
||||||
|
}
|
||||||
|
renderNotionContainer() {
|
||||||
|
this.views.react = Object.fromEntries(
|
||||||
|
[...this.state.tabs].map(([id, open]) => {
|
||||||
|
return [
|
||||||
|
id,
|
||||||
|
this.views.react[id] ||
|
||||||
|
React.createElement('webview', {
|
||||||
|
className: 'notion',
|
||||||
|
id,
|
||||||
|
ref: ($notion) => {
|
||||||
|
this.views.html[id] = $notion;
|
||||||
|
this.focusTab();
|
||||||
|
},
|
||||||
|
partition: constants.electronSessionPartition,
|
||||||
|
preload: path.resolve(`${__notion}/app/renderer/preload.js`),
|
||||||
|
src: this.props.notionUrl,
|
||||||
|
}),
|
||||||
|
];
|
||||||
|
})
|
||||||
|
);
|
||||||
|
return React.createElement(
|
||||||
|
'div',
|
||||||
|
{
|
||||||
|
style: {
|
||||||
|
flexGrow: 1,
|
||||||
|
display: this.state.error ? 'none' : 'flex',
|
||||||
|
},
|
||||||
|
},
|
||||||
|
...Object.values(this.views.react)
|
||||||
|
);
|
||||||
|
}
|
||||||
renderSearchContainer() {
|
renderSearchContainer() {
|
||||||
return React.createElement(
|
return React.createElement(
|
||||||
'div',
|
'div',
|
||||||
{ style: this.getSearchContainerStyle() },
|
{
|
||||||
|
style: {
|
||||||
|
position: 'fixed',
|
||||||
|
overflow: 'hidden',
|
||||||
|
pointerEvents: 'none',
|
||||||
|
padding: '0 20px',
|
||||||
|
top:
|
||||||
|
(this.state.searchingPeekView
|
||||||
|
? 0
|
||||||
|
: process.platform === 'darwin'
|
||||||
|
? 37
|
||||||
|
: 45) * this.state.zoomFactor,
|
||||||
|
right: (48 - 24) * this.state.zoomFactor,
|
||||||
|
width: 460 * this.state.zoomFactor,
|
||||||
|
height: 72 * this.state.zoomFactor,
|
||||||
|
zIndex: 99,
|
||||||
|
},
|
||||||
|
},
|
||||||
React.createElement('webview', {
|
React.createElement('webview', {
|
||||||
id: 'search',
|
id: 'search',
|
||||||
style: this.getSearchWebviewStyle(),
|
style: {
|
||||||
ref: this.handleSearchRef,
|
width: '100%',
|
||||||
|
height: '100%',
|
||||||
|
transition: `transform 70ms ease-${
|
||||||
|
this.state.searching ? 'out' : 'in'
|
||||||
|
}`,
|
||||||
|
transform: `translateY(${this.state.searching ? '0' : '-100'}%)`,
|
||||||
|
pointerEvents: this.state.searching ? 'auto' : 'none',
|
||||||
|
},
|
||||||
|
ref: ($search) => {
|
||||||
|
this.$search = $search;
|
||||||
|
this.focusTab();
|
||||||
|
},
|
||||||
partition: constants.electronSessionPartition,
|
partition: constants.electronSessionPartition,
|
||||||
preload: `file://${path.resolve(
|
preload: `file://${path.resolve(
|
||||||
`${__notion}/app/renderer/search.js`
|
`${__notion}/app/renderer/search.js`
|
||||||
@ -285,39 +591,45 @@ module.exports = (store, __exports) => {
|
|||||||
})
|
})
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
renderNotionContainer() {
|
|
||||||
this.reactTabs = [
|
|
||||||
...this.reactTabs,
|
|
||||||
...new Array(this.state.tabs - this.reactTabs.length)
|
|
||||||
.fill(0)
|
|
||||||
.map((i) =>
|
|
||||||
React.createElement('webview', {
|
|
||||||
className: 'notion',
|
|
||||||
style: Index.notionWebviewStyle,
|
|
||||||
ref: this.handleNotionRef,
|
|
||||||
partition: constants.electronSessionPartition,
|
|
||||||
preload: path.resolve(`${__notion}/app/renderer/preload.js`),
|
|
||||||
src: this.props.notionUrl,
|
|
||||||
})
|
|
||||||
),
|
|
||||||
];
|
|
||||||
return React.createElement(
|
|
||||||
'div',
|
|
||||||
{ style: this.getNotionContainerStyle() },
|
|
||||||
...this.reactTabs
|
|
||||||
);
|
|
||||||
}
|
|
||||||
renderErrorContainer() {
|
renderErrorContainer() {
|
||||||
return React.createElement(
|
return React.createElement(
|
||||||
'div',
|
'div',
|
||||||
{ style: this.getErrorContainerStyle() },
|
{
|
||||||
|
style: {
|
||||||
|
position: 'fixed',
|
||||||
|
top: 0,
|
||||||
|
left: 0,
|
||||||
|
right: 0,
|
||||||
|
bottom: 0,
|
||||||
|
display: this.state.error ? 'flex' : 'none',
|
||||||
|
flexDirection: 'column',
|
||||||
|
alignItems: 'center',
|
||||||
|
justifyContent: 'center',
|
||||||
|
padding: 24,
|
||||||
|
paddingBottom: '8vh',
|
||||||
|
},
|
||||||
|
},
|
||||||
React.createElement('img', {
|
React.createElement('img', {
|
||||||
style: Index.frontImageStyle,
|
style: {
|
||||||
|
width: 300,
|
||||||
|
maxWidth: '100%',
|
||||||
|
},
|
||||||
src: './onboarding-offline.png',
|
src: './onboarding-offline.png',
|
||||||
}),
|
}),
|
||||||
React.createElement(
|
React.createElement(
|
||||||
'div',
|
'div',
|
||||||
{ style: Index.frontMessageStyle },
|
{
|
||||||
|
style: {
|
||||||
|
paddingTop: 16,
|
||||||
|
paddingBottom: 16,
|
||||||
|
textAlign: 'center',
|
||||||
|
lineHeight: 1.4,
|
||||||
|
fontSize: 17,
|
||||||
|
letterSpacing: '-0.01em',
|
||||||
|
color: '#424241',
|
||||||
|
fontWeight: 500,
|
||||||
|
},
|
||||||
|
},
|
||||||
React.createElement(
|
React.createElement(
|
||||||
'div',
|
'div',
|
||||||
null,
|
null,
|
||||||
@ -344,7 +656,24 @@ module.exports = (store, __exports) => {
|
|||||||
null,
|
null,
|
||||||
React.createElement(
|
React.createElement(
|
||||||
'button',
|
'button',
|
||||||
{ style: Index.reloadButtonStyle, onClick: this.handleReload },
|
{
|
||||||
|
style: {
|
||||||
|
background: '#fefaf8',
|
||||||
|
border: '1px solid #f1cbca',
|
||||||
|
boxSizing: 'border-box',
|
||||||
|
boxShadow: '0px 1px 2px rgba(0, 0, 0, 0.1)',
|
||||||
|
borderRadius: 3,
|
||||||
|
lineHeight: 'normal',
|
||||||
|
fontSize: 14,
|
||||||
|
fontWeight: 600,
|
||||||
|
letterSpacing: '-0.03em',
|
||||||
|
color: '#d8615c',
|
||||||
|
paddingLeft: 12,
|
||||||
|
paddingRight: 12,
|
||||||
|
height: 36,
|
||||||
|
},
|
||||||
|
onClick: this.handleReload,
|
||||||
|
},
|
||||||
React.createElement(notion_intl.FormattedMessage, {
|
React.createElement(notion_intl.FormattedMessage, {
|
||||||
id:
|
id:
|
||||||
'desktopLogin.offline.retryConnectingToInternetButton.label',
|
'desktopLogin.offline.retryConnectingToInternetButton.label',
|
||||||
@ -354,9 +683,6 @@ module.exports = (store, __exports) => {
|
|||||||
)
|
)
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
renderDragRegion() {
|
|
||||||
return React.createElement('div', { style: Index.dragRegionStyle });
|
|
||||||
}
|
|
||||||
render() {
|
render() {
|
||||||
const notionLocale = localizationHelper.getNotionLocaleFromElectronLocale(
|
const notionLocale = localizationHelper.getNotionLocaleFromElectronLocale(
|
||||||
window.navigator.language
|
window.navigator.language
|
||||||
@ -365,122 +691,32 @@ module.exports = (store, __exports) => {
|
|||||||
notion_intl.IntlProvider,
|
notion_intl.IntlProvider,
|
||||||
{
|
{
|
||||||
locale: notionLocale,
|
locale: notionLocale,
|
||||||
messages: notionLocale === 'ko-KR' ? koMessages : {},
|
messages:
|
||||||
|
notionLocale === 'ko-KR'
|
||||||
|
? koMessages
|
||||||
|
: {
|
||||||
|
'desktopLogin.offline.title':
|
||||||
|
'Welcome to <strong>Notion</strong>!',
|
||||||
|
'desktopLogin.offline.message':
|
||||||
|
'Connect to the internet to get started.',
|
||||||
|
'desktopLogin.offline.retryConnectingToInternetButton.label':
|
||||||
|
'Try again',
|
||||||
|
},
|
||||||
},
|
},
|
||||||
this.renderDragRegion(),
|
this.renderTitlebar(),
|
||||||
this.renderNotionContainer(),
|
this.renderNotionContainer(),
|
||||||
this.renderSearchContainer(),
|
this.renderSearchContainer(),
|
||||||
this.renderErrorContainer()
|
this.renderErrorContainer()
|
||||||
);
|
);
|
||||||
this.addListeners();
|
document.body.classList[this.state.error ? 'add' : 'remove']('error');
|
||||||
|
this.loadListeners();
|
||||||
return result;
|
return result;
|
||||||
}
|
}
|
||||||
getNotionContainerStyle() {
|
|
||||||
const style = {
|
|
||||||
position: 'fixed',
|
|
||||||
top: 0,
|
|
||||||
left: 0,
|
|
||||||
right: 0,
|
|
||||||
bottom: 0,
|
|
||||||
display: this.state.error ? 'none' : 'flex',
|
|
||||||
};
|
|
||||||
return style;
|
|
||||||
}
|
|
||||||
getErrorContainerStyle() {
|
|
||||||
const style = {
|
|
||||||
position: 'fixed',
|
|
||||||
top: 0,
|
|
||||||
left: 0,
|
|
||||||
right: 0,
|
|
||||||
bottom: 0,
|
|
||||||
display: this.state.error ? 'flex' : 'none',
|
|
||||||
flexDirection: 'column',
|
|
||||||
alignItems: 'center',
|
|
||||||
justifyContent: 'center',
|
|
||||||
padding: 24,
|
|
||||||
paddingBottom: '8vh',
|
|
||||||
};
|
|
||||||
return style;
|
|
||||||
}
|
|
||||||
getSearchWebviewStyle() {
|
|
||||||
const style = {
|
|
||||||
width: '100%',
|
|
||||||
height: '100%',
|
|
||||||
transition: 'transform 70ms ease-in',
|
|
||||||
transform: 'translateY(-100%)',
|
|
||||||
pointerEvents: 'none',
|
|
||||||
};
|
|
||||||
if (this.state.searching) {
|
|
||||||
style.transition = 'transform 70ms ease-out';
|
|
||||||
style.transform = 'translateY(0%)';
|
|
||||||
style.pointerEvents = 'auto';
|
|
||||||
}
|
|
||||||
return style;
|
|
||||||
}
|
|
||||||
getSearchContainerStyle() {
|
|
||||||
const style = {
|
|
||||||
position: 'fixed',
|
|
||||||
overflow: 'hidden',
|
|
||||||
pointerEvents: 'none',
|
|
||||||
padding: '0 20px',
|
|
||||||
top:
|
|
||||||
(this.state.searchingPeekView
|
|
||||||
? 0
|
|
||||||
: process.platform === 'darwin'
|
|
||||||
? 37
|
|
||||||
: 45) * this.state.zoomFactor,
|
|
||||||
right: (48 - 24) * this.state.zoomFactor,
|
|
||||||
width: 440 * this.state.zoomFactor,
|
|
||||||
height: 72 * this.state.zoomFactor,
|
|
||||||
};
|
|
||||||
return style;
|
|
||||||
}
|
|
||||||
}
|
}
|
||||||
Index.frontMessageStyle = {
|
|
||||||
paddingTop: 16,
|
|
||||||
paddingBottom: 16,
|
|
||||||
textAlign: 'center',
|
|
||||||
lineHeight: 1.4,
|
|
||||||
fontSize: 17,
|
|
||||||
letterSpacing: '-0.01em',
|
|
||||||
color: '#424241',
|
|
||||||
fontWeight: 500,
|
|
||||||
};
|
|
||||||
Index.reloadButtonStyle = {
|
|
||||||
background: '#fefaf8',
|
|
||||||
border: '1px solid #f1cbca',
|
|
||||||
boxSizing: 'border-box',
|
|
||||||
boxShadow: '0px 1px 2px rgba(0, 0, 0, 0.1)',
|
|
||||||
borderRadius: 3,
|
|
||||||
lineHeight: 'normal',
|
|
||||||
fontSize: 14,
|
|
||||||
fontWeight: 600,
|
|
||||||
letterSpacing: '-0.03em',
|
|
||||||
color: '#d8615c',
|
|
||||||
paddingLeft: 12,
|
|
||||||
paddingRight: 12,
|
|
||||||
height: 36,
|
|
||||||
};
|
|
||||||
Index.frontImageStyle = {
|
|
||||||
width: 300,
|
|
||||||
maxWidth: '100%',
|
|
||||||
};
|
|
||||||
Index.notionWebviewStyle = {
|
|
||||||
width: '100%',
|
|
||||||
height: '100%',
|
|
||||||
};
|
|
||||||
Index.dragRegionStyle = {
|
|
||||||
position: 'absolute',
|
|
||||||
zIndex: 9999,
|
|
||||||
top: 0,
|
|
||||||
left: 0,
|
|
||||||
right: 0,
|
|
||||||
height: 2,
|
|
||||||
pointerEvents: 'none',
|
|
||||||
WebkitAppRegion: 'drag',
|
|
||||||
};
|
|
||||||
|
|
||||||
window['__start'] = () => {
|
window['__start'] = () => {
|
||||||
|
document.head.innerHTML += `<link rel="stylesheet" href="${__dirname}/css/tabs.css" />`;
|
||||||
|
|
||||||
const parsed = url.parse(window.location.href, true),
|
const parsed = url.parse(window.location.href, true),
|
||||||
notionUrl =
|
notionUrl =
|
||||||
parsed.query.path ||
|
parsed.query.path ||
|
||||||
@ -492,6 +728,7 @@ module.exports = (store, __exports) => {
|
|||||||
delete parsed.query;
|
delete parsed.query;
|
||||||
const plainUrl = url.format(parsed);
|
const plainUrl = url.format(parsed);
|
||||||
window.history.replaceState(undefined, undefined, plainUrl);
|
window.history.replaceState(undefined, undefined, plainUrl);
|
||||||
|
|
||||||
document.title = localizationHelper
|
document.title = localizationHelper
|
||||||
.createIntlShape(
|
.createIntlShape(
|
||||||
localizationHelper.getNotionLocaleFromElectronLocale(
|
localizationHelper.getNotionLocaleFromElectronLocale(
|
||||||
@ -506,15 +743,14 @@ module.exports = (store, __exports) => {
|
|||||||
},
|
},
|
||||||
}).documentTitle
|
}).documentTitle
|
||||||
);
|
);
|
||||||
const rootElm = document.getElementById('root');
|
const $root = document.getElementById('root');
|
||||||
ReactDOM.render(
|
ReactDOM.render(
|
||||||
React.createElement(Index, { notionUrl: notionUrl }),
|
React.createElement(Index, { notionUrl: notionUrl }),
|
||||||
rootElm
|
$root
|
||||||
);
|
);
|
||||||
};
|
};
|
||||||
} else {
|
} else {
|
||||||
const __start = window['__start'];
|
const __start = window['__start'];
|
||||||
|
|
||||||
window['__start'] = () => {
|
window['__start'] = () => {
|
||||||
__start();
|
__start();
|
||||||
const dragarea = document.querySelector(
|
const dragarea = document.querySelector(
|
||||||
@ -535,6 +771,13 @@ module.exports = (store, __exports) => {
|
|||||||
}px; left: ${event.args[0]};`
|
}px; left: ${event.args[0]};`
|
||||||
);
|
);
|
||||||
});
|
});
|
||||||
|
|
||||||
|
document.getElementById('notion').addEventListener('dom-ready', () => {
|
||||||
|
document
|
||||||
|
.getElementById('notion')
|
||||||
|
.getWebContents()
|
||||||
|
.executeJavaScript(insertCSP);
|
||||||
|
});
|
||||||
}
|
}
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|||||||
@ -17,6 +17,8 @@ module.exports = (store, __exports) => {
|
|||||||
helpers = require('../../pkg/helpers.js');
|
helpers = require('../../pkg/helpers.js');
|
||||||
|
|
||||||
electron.app.on('ready', () => {
|
electron.app.on('ready', () => {
|
||||||
|
// tray
|
||||||
|
|
||||||
tray = new electron.Tray(
|
tray = new electron.Tray(
|
||||||
is_win
|
is_win
|
||||||
? path.resolve(`${__dirname}/icons/windows.ico`)
|
? path.resolve(`${__dirname}/icons/windows.ico`)
|
||||||
@ -28,15 +30,20 @@ module.exports = (store, __exports) => {
|
|||||||
})
|
})
|
||||||
);
|
);
|
||||||
|
|
||||||
electron.ipcMain.on('enhancer:set-theme-vars', (event, arg) => {
|
// menu
|
||||||
if (!enhancer_menu) return;
|
|
||||||
enhancer_menu.webContents.send('enhancer:set-theme-vars', arg);
|
electron.ipcMain.on('enhancer:open-menu', (event, arg) => {
|
||||||
|
openExtensionMenu();
|
||||||
});
|
});
|
||||||
electron.ipcMain.on('enhancer:get-theme-vars', (event, arg) => {
|
electron.ipcMain.on('enhancer:set-menu-theme', (event, arg) => {
|
||||||
|
if (!enhancer_menu) return;
|
||||||
|
enhancer_menu.webContents.send('enhancer:set-menu-theme', arg);
|
||||||
|
});
|
||||||
|
electron.ipcMain.on('enhancer:get-menu-theme', (event, arg) => {
|
||||||
electron.webContents
|
electron.webContents
|
||||||
.getAllWebContents()
|
.getAllWebContents()
|
||||||
.forEach((webContents) =>
|
.forEach((webContents) =>
|
||||||
webContents.send('enhancer:get-theme-vars', arg)
|
webContents.send('enhancer:get-menu-theme', arg)
|
||||||
);
|
);
|
||||||
});
|
});
|
||||||
|
|
||||||
@ -88,7 +95,7 @@ module.exports = (store, __exports) => {
|
|||||||
electron.shell.openExternal(JSON.stringify(window_state));
|
electron.shell.openExternal(JSON.stringify(window_state));
|
||||||
enhancer_menu = new electron.BrowserWindow({
|
enhancer_menu = new electron.BrowserWindow({
|
||||||
show: true,
|
show: true,
|
||||||
frame: false,
|
frame: !store().frameless,
|
||||||
titleBarStyle: 'hiddenInset',
|
titleBarStyle: 'hiddenInset',
|
||||||
x:
|
x:
|
||||||
window_state.x ||
|
window_state.x ||
|
||||||
@ -111,6 +118,8 @@ module.exports = (store, __exports) => {
|
|||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
|
// tray
|
||||||
|
|
||||||
const contextMenu = electron.Menu.buildFromTemplate([
|
const contextMenu = electron.Menu.buildFromTemplate([
|
||||||
{
|
{
|
||||||
type: 'normal',
|
type: 'normal',
|
||||||
@ -185,6 +194,13 @@ module.exports = (store, __exports) => {
|
|||||||
{
|
{
|
||||||
type: 'separator',
|
type: 'separator',
|
||||||
},
|
},
|
||||||
|
{
|
||||||
|
label: 'Relaunch',
|
||||||
|
click: () => {
|
||||||
|
electron.app.relaunch();
|
||||||
|
electron.app.quit();
|
||||||
|
},
|
||||||
|
},
|
||||||
{
|
{
|
||||||
label: 'Quit',
|
label: 'Quit',
|
||||||
role: 'quit',
|
role: 'quit',
|
||||||
@ -193,16 +209,7 @@ module.exports = (store, __exports) => {
|
|||||||
tray.setContextMenu(contextMenu);
|
tray.setContextMenu(contextMenu);
|
||||||
tray.setToolTip('Notion');
|
tray.setToolTip('Notion');
|
||||||
|
|
||||||
electron.globalShortcut.register(store().menu_toggle, () => {
|
// hotkey
|
||||||
if (
|
|
||||||
electron.BrowserWindow.getAllWindows()
|
|
||||||
.filter((win) => win.getTitle() !== 'notion-enhancer menu')
|
|
||||||
.some((win) => win.isFocused())
|
|
||||||
) {
|
|
||||||
openExtensionMenu();
|
|
||||||
} else if (enhancer_menu && enhancer_menu.isFocused())
|
|
||||||
enhancer_menu.close();
|
|
||||||
});
|
|
||||||
|
|
||||||
function showWindows() {
|
function showWindows() {
|
||||||
const windows = electron.BrowserWindow.getAllWindows();
|
const windows = electron.BrowserWindow.getAllWindows();
|
||||||
|
|||||||
@ -1,6 +1,4 @@
|
|||||||
/*
|
/*
|
||||||
* dracula
|
|
||||||
* (c) 2020 dragonwocky <thedragonring.bod@gmail.com> (https://dragonwocky.me/)
|
|
||||||
* (c) 2020 u/mimi-shahzad
|
* (c) 2020 u/mimi-shahzad
|
||||||
* (c) 2020 Dracula Theme
|
* (c) 2020 Dracula Theme
|
||||||
* under the MIT license
|
* under the MIT license
|
||||||
@ -12,6 +10,7 @@ module.exports = {
|
|||||||
id: '033bff54-50ba-4cec-bdc0-b2ca7e307086',
|
id: '033bff54-50ba-4cec-bdc0-b2ca7e307086',
|
||||||
tags: ['theme', 'dark'],
|
tags: ['theme', 'dark'],
|
||||||
name: 'dracula',
|
name: 'dracula',
|
||||||
|
|
||||||
desc: 'a theme based on the popular Dracula color palette originally by Zeno Rocha and friends. ',
|
desc: 'a theme based on the popular Dracula color palette originally by Zeno Rocha and friends. ',
|
||||||
version: '0.1',
|
version: '0.1',
|
||||||
author: {
|
author: {
|
||||||
@ -19,4 +18,5 @@ module.exports = {
|
|||||||
link: 'https://github.com/mimi-shahzad',
|
link: 'https://github.com/mimi-shahzad',
|
||||||
avatar: 'https://secure.gravatar.com/avatar/86c98dec3a06245dbf2291deb44441f5',
|
avatar: 'https://secure.gravatar.com/avatar/86c98dec3a06245dbf2291deb44441f5',
|
||||||
}
|
}
|
||||||
|
|
||||||
};
|
};
|
||||||
|
|||||||
@ -13,6 +13,6 @@ module.exports = {
|
|||||||
name: 'focus mode',
|
name: 'focus mode',
|
||||||
desc:
|
desc:
|
||||||
'hide the titlebar/menubar if the sidebar is closed (will be shown on hover).',
|
'hide the titlebar/menubar if the sidebar is closed (will be shown on hover).',
|
||||||
version: '0.1.0',
|
version: '0.1.1',
|
||||||
author: 'arecsu',
|
author: 'arecsu',
|
||||||
};
|
};
|
||||||
|
|||||||
@ -5,6 +5,11 @@
|
|||||||
* under the MIT license
|
* under the MIT license
|
||||||
*/
|
*/
|
||||||
|
|
||||||
|
/* add space at the bottom of the main frame when sidebar is hidden
|
||||||
|
* -- matches space at top for titlebar */
|
||||||
|
.notion-dark-theme .notion-frame {
|
||||||
|
transition: height 100ms ease 0s;
|
||||||
|
}
|
||||||
.notion-sidebar-container[style*='width: 0px;'] + .notion-frame {
|
.notion-sidebar-container[style*='width: 0px;'] + .notion-frame {
|
||||||
height: calc(
|
height: calc(
|
||||||
100% - (var(--configured--dragarea_height, 10px) + 45px)
|
100% - (var(--configured--dragarea_height, 10px) + 45px)
|
||||||
|
|||||||
@ -12,7 +12,7 @@ module.exports = {
|
|||||||
tags: ['theme', 'dark'],
|
tags: ['theme', 'dark'],
|
||||||
name: 'neutral',
|
name: 'neutral',
|
||||||
desc: 'smoother colours and fonts, designed to be more pleasing to the eye.',
|
desc: 'smoother colours and fonts, designed to be more pleasing to the eye.',
|
||||||
version: '0.1.3',
|
version: '0.1.4',
|
||||||
author: 'arecsu',
|
author: 'arecsu',
|
||||||
fonts: [
|
fonts: [
|
||||||
'https://rsms.me/inter/inter.css',
|
'https://rsms.me/inter/inter.css',
|
||||||
|
|||||||
@ -143,17 +143,6 @@
|
|||||||
padding-top: 5px !important;
|
padding-top: 5px !important;
|
||||||
} */
|
} */
|
||||||
|
|
||||||
/* add space at the bottom of the main frame when sidebar is hidden
|
|
||||||
* -- matches space at top for titlebar */
|
|
||||||
.notion-dark-theme .notion-frame {
|
|
||||||
transition: height 300ms ease 0s;
|
|
||||||
}
|
|
||||||
.notion-dark-theme
|
|
||||||
.notion-sidebar-container[style*='width: 0px;']
|
|
||||||
+ .notion-frame {
|
|
||||||
height: calc(100vh - 40px) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* hide sidebar "new page" button */
|
/* hide sidebar "new page" button */
|
||||||
.notion-dark-theme
|
.notion-dark-theme
|
||||||
.notion-sidebar
|
.notion-sidebar
|
||||||
|
|||||||
@ -36,6 +36,7 @@
|
|||||||
"asar": "^3.0.3",
|
"asar": "^3.0.3",
|
||||||
"cac": "^6.5.12",
|
"cac": "^6.5.12",
|
||||||
"fs-extra": "^9.0.1",
|
"fs-extra": "^9.0.1",
|
||||||
|
"keyboardevent-from-electron-accelerator": "^2.0.0",
|
||||||
"readdir-enhanced": "^6.0.3"
|
"readdir-enhanced": "^6.0.3"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
16
pkg/apply.js
@ -55,7 +55,7 @@ module.exports = async function ({ overwrite_version, friendly_errors } = {}) {
|
|||||||
console.info(' ...unpacking app.asar.');
|
console.info(' ...unpacking app.asar.');
|
||||||
const asar_app = path.resolve(`${helpers.__notion}/app.asar`);
|
const asar_app = path.resolve(`${helpers.__notion}/app.asar`);
|
||||||
extractAll(asar_app, `${path.resolve(`${helpers.__notion}/app`)}`);
|
extractAll(asar_app, `${path.resolve(`${helpers.__notion}/app`)}`);
|
||||||
fs.move(asar_app, path.resolve(`${helpers.__notion}/app.asar.bak`));
|
await fs.move(asar_app, path.resolve(`${helpers.__notion}/app.asar.bak`));
|
||||||
|
|
||||||
// patching launch script target of custom wrappers
|
// patching launch script target of custom wrappers
|
||||||
if (
|
if (
|
||||||
@ -117,10 +117,20 @@ module.exports = async function ({ overwrite_version, friendly_errors } = {}) {
|
|||||||
`file access forbidden - ${
|
`file access forbidden - ${
|
||||||
process.platform === 'win32'
|
process.platform === 'win32'
|
||||||
? 'make sure your user has elevated permissions.'
|
? 'make sure your user has elevated permissions.'
|
||||||
: `try running "chown -R $USER ${err.path}"`
|
: `try running "sudo chmod -R a+wr ${err.path.replace(
|
||||||
|
'Notion.app',
|
||||||
|
'Notion'
|
||||||
|
)}" ${
|
||||||
|
err.dest
|
||||||
|
? `and/or "sudo chmod -R a+wr ${err.dest.replace(
|
||||||
|
'Notion.app',
|
||||||
|
'Notion'
|
||||||
|
)}"`
|
||||||
|
: ''
|
||||||
|
}`
|
||||||
}`
|
}`
|
||||||
);
|
);
|
||||||
} else if (err.code === 'EIO' && friendly_errors) {
|
} else if (['EIO', 'EBUSY'].includes(err.code) && friendly_errors) {
|
||||||
console.error('file access failed: is notion running?');
|
console.error('file access failed: is notion running?');
|
||||||
} else console.error(err);
|
} else console.error(err);
|
||||||
return false;
|
return false;
|
||||||
|
|||||||
@ -93,7 +93,7 @@ module.exports = function (__file, __exports) {
|
|||||||
(...args) =>
|
(...args) =>
|
||||||
!args.length
|
!args.length
|
||||||
? store(mod.id, mod.defaults)
|
? store(mod.id, mod.defaults)
|
||||||
: args.length === 1
|
: args.length === 1 && typeof args[0] === 'object'
|
||||||
? store(mod.id, { ...mod.defaults, ...args[0] })
|
? store(mod.id, { ...mod.defaults, ...args[0] })
|
||||||
: store(args[0], { ...mod.defaults, ...args[1] }),
|
: store(args[0], { ...mod.defaults, ...args[1] }),
|
||||||
__exports
|
__exports
|
||||||
|
|||||||
@ -119,10 +119,20 @@ module.exports = async function ({
|
|||||||
`file access forbidden - ${
|
`file access forbidden - ${
|
||||||
process.platform === 'win32'
|
process.platform === 'win32'
|
||||||
? 'make sure your user has elevated permissions.'
|
? 'make sure your user has elevated permissions.'
|
||||||
: `try running "chown -R $USER ${err.path}"`
|
: `try running "sudo chmod -R a+wr ${err.path.replace(
|
||||||
|
'Notion.app',
|
||||||
|
'Notion'
|
||||||
|
)}" ${
|
||||||
|
err.dest
|
||||||
|
? `and/or "sudo chmod -R a+wr ${err.dest.replace(
|
||||||
|
'Notion.app',
|
||||||
|
'Notion'
|
||||||
|
)}"`
|
||||||
|
: ''
|
||||||
|
}`
|
||||||
}`
|
}`
|
||||||
);
|
);
|
||||||
} else if (err.code === 'EIO' && friendly_errors) {
|
} else if (['EIO', 'EBUSY'].includes(err.code) && friendly_errors) {
|
||||||
console.error('file access failed: is notion running?');
|
console.error('file access failed: is notion running?');
|
||||||
} else console.error(err);
|
} else console.error(err);
|
||||||
return false;
|
return false;
|
||||||
|
|||||||
@ -143,6 +143,11 @@ jsonfile@^6.0.1:
|
|||||||
optionalDependencies:
|
optionalDependencies:
|
||||||
graceful-fs "^4.1.6"
|
graceful-fs "^4.1.6"
|
||||||
|
|
||||||
|
keyboardevent-from-electron-accelerator@^2.0.0:
|
||||||
|
version "2.0.0"
|
||||||
|
resolved "https://registry.yarnpkg.com/keyboardevent-from-electron-accelerator/-/keyboardevent-from-electron-accelerator-2.0.0.tgz#ace21b1aa4e47148815d160057f9edb66567c50c"
|
||||||
|
integrity sha512-iQcmNA0M4ETMNi0kG/q0h/43wZk7rMeKYrXP7sqKIJbHkTU8Koowgzv+ieR/vWJbOwxx5nDC3UnudZ0aLSu4VA==
|
||||||
|
|
||||||
minimatch@^3.0.4:
|
minimatch@^3.0.4:
|
||||||
version "3.0.4"
|
version "3.0.4"
|
||||||
resolved "https://registry.yarnpkg.com/minimatch/-/minimatch-3.0.4.tgz#5166e286457f03306064be5497e8dbb0c3d32083"
|
resolved "https://registry.yarnpkg.com/minimatch/-/minimatch-3.0.4.tgz#5166e286457f03306064be5497e8dbb0c3d32083"
|
||||||
|
|||||||